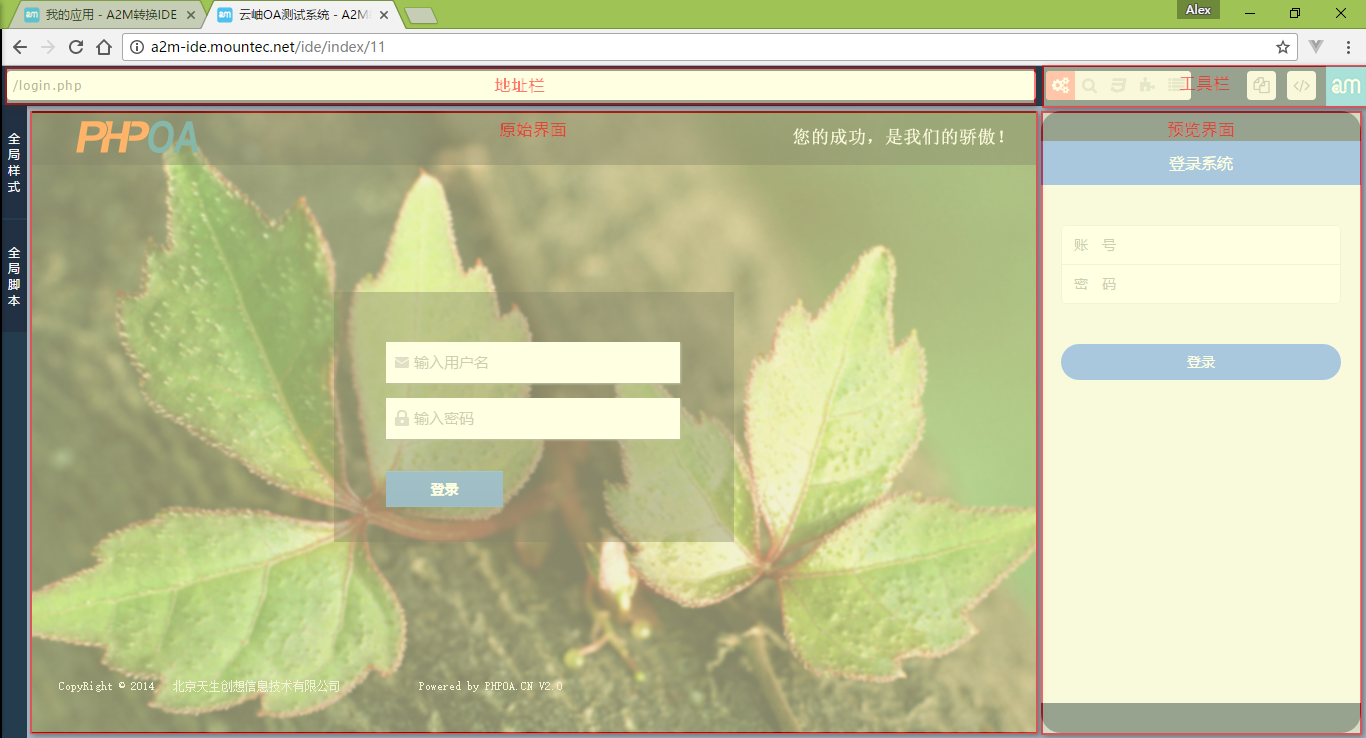
应用转换界面
应用转换是A2M-IDE的核心功能,能将目标系统的UI前端页面风格,转换成适合在移动终端设备显示的样式风格。
界面总览
应用转换界面主要由地址栏、工具栏、原始界面、预览界面构成;

转一个应用,需要做那些事?
一个页面只有进行了页面配置才能修改页面样式和进行元素转换操作
| 操作 | 是否必须 | 使用的工具 |
|---|---|---|
| 修改全局样式、脚本 | 否 | 编辑器 |
| 页面配置 | 是 | 地址栏、页面配置面板、页面配置列表 |
| 修改页面样式 | 否 | 选择器、编辑器 |
| 元素转换 | 是 | 选择器、组件、元素配置面板、元素配置列表、编辑器 |
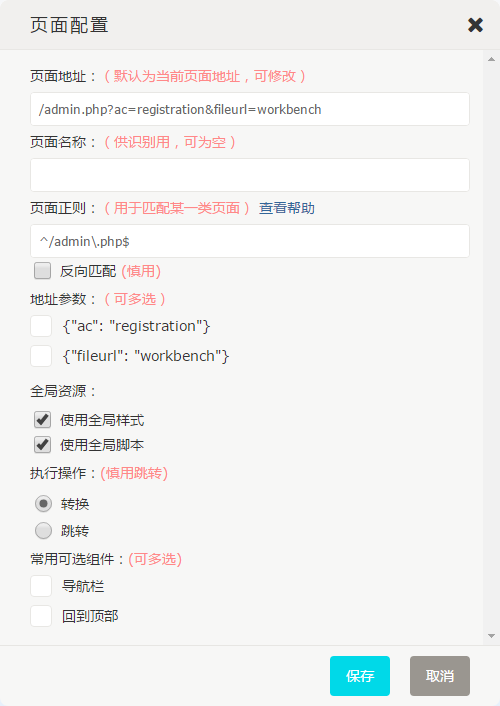
页面配置面板
点击页面配置面板按钮![]() ,显示页面配置面板
,显示页面配置面板

参数说明:
页面地址:默认(默认为当前页面地址)
页面名称:作为页面标识
页面正则:默认(默认值只能匹配和当前页面网址一致的页面,修改后可匹配网址有一定相关性的页面,所有匹配页面将共用本页面的转换效果)
反向匹配:默认(默认不勾选;若勾选,意味着匹配除本页面之外的所有页面)
地址参数:按需要勾选。
全局资源:默认(默认勾选「使用全局样式」、「使用全局脚本」,将先调用全局样式和脚本,再使用本页面配置的样式和脚本)
执行操作:默认(默认选择「转换」;若选择「跳转」,需要填写跳转到的网址,自动跳转到对应页面)
常用可选组件:完成页面配置后自动调用组件。
点击保存,完成页面配置。选择器、当前页css编辑器、组件列表和元素配置列表变为可使用状态。
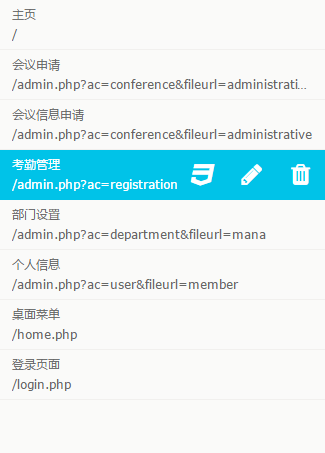
页面配置列表
点击页面配置列表按钮![]() ,显示页面配置列表
,显示页面配置列表

列表操作
点击页面配置列表中的任一个页面配置,原始页面和预览界面将跳转到此页
点击![]() ,将打开此页的CSS编辑器
,将打开此页的CSS编辑器
点击![]() ,将显示此配置的修改面板
,将显示此配置的修改面板
点击![]() ,将删除此页面配置
,将删除此页面配置
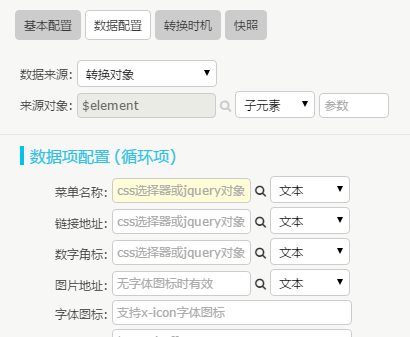
元素配置面板
在选择组件之后,会弹出元素配置面板。选择的组件不同,配置面板中的内容也不相同。以下介绍的是所有组件公共的部分,具体每个组件特有的配置在组件API中有详细的介绍
配置面板包括三部分:顶部的标题栏、底部的操作按钮和中间的选项卡配置区域

基本配置

- 转换对象:指原页面中谁需要被转换,值为一个jQuery对象。通过选择器打开的配置面板会自动填充此值,可手动修改。
- 添加别名:非必填项,默认为使用的组件名。为了方便在配置列表中找到此配置,建议修改为包含唯一信息的名字
- 组件属性:
- 放置于转换对象:替换原页面中的某部分建议选择之前或之后。如果是将新的组件放在某个指定的“盒子”里面,可以选择内部向前或向后附加。
- 修改位置对象为:有时候我们希望组件不放在转换对象附近,而是相对于整个窗口或者某个弹出层等等。那么就可以应该修改此项。
- 如何处理转换对象:用新组件展示原页面的数据,一般使用隐藏。用新组件取代原页面的某个元素则使用删除。保留原页面数据显示可以选择不处理。
- 禁用组件:当需要做效果对比或者排查bug时,我们可以禁用此组件。
- 循环转换:如转换对象选择的是多个元素,只转换第一个选择“否”,转换所有选择“是”
数据配置

- 循环项查找
- 子元素 调用jQuery的children()方法
- 查找 调用jQuery的find()方法
- 下一元素 调用jQuery的next()方法
- 上一元素 调用jQuery的prev()方法
- 父元素 调用jQuery的parent()方法
- 最近元素 调用jQuery的closest()方法
- 首元素 调用jQuery的first()方法
- 尾元素 调用jQuery的last()方法
- 未指定 直接使用来源对象
数据项配置
- 方法/文本 调用jQuery的text()方法
- 方法/超文本 调用jQuery的html()方法
- 方法/值 调用jQuery的val()方法
- 方法/属性 调用jQuery的attr()方法
- 父元素 调用jQuery的parent()方法
- 说明/字符串 说明其值的类型为字符串
- 说明/自定义 说明其值的类型为自定义
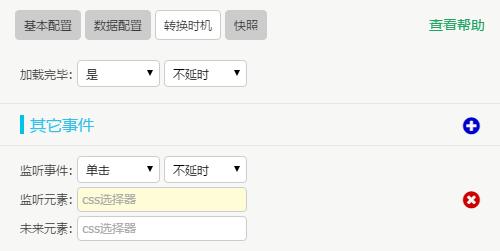
转换时机

可能的选项: 页面加载完成时不转换,绑定其他元素的点击事件后转换 页面加载完成时转换,不延时 页面加载完成时转换,延时n毫秒 页面加载完成时转换,同时绑定其他元素的点击事件后转换
快照
只有从元素配置列表再次打开元素配置面板的时候才会显示此项
- 快照列表

- 创建快照

元素配置列表
点击![]() ,打开元素配置列表
,打开元素配置列表

列表操作
点击元素配置列表中的任一个元素配置,弹出元素配置面板
点击![]() ,调整元素配置的顺序
,调整元素配置的顺序
点击![]() ,将打开元素扩展编辑器执行高级编程操作
,将打开元素扩展编辑器执行高级编程操作
点击![]() ,将删除此元素配置
,将删除此元素配置
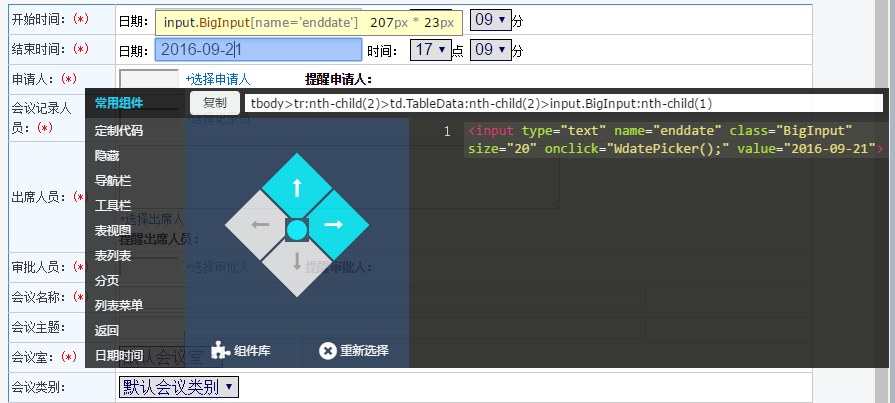
选择器
点击![]() ,鼠标在页面左侧(原网页)划过,IDE将自动定位鼠标经过的对象,并显示该对象的html标签名和尺寸;单击鼠标右键,则弹出选择器工具。
,鼠标在页面左侧(原网页)划过,IDE将自动定位鼠标经过的对象,并显示该对象的html标签名和尺寸;单击鼠标右键,则弹出选择器工具。

选择器工具可划分四个部分:顶部的CSS路径、左侧的常用组件列表、操作按钮(↑、↓、←、→、组件、重新选择)和 代码块(当前定位对象的HTML代码)
操作栏对应功能定义为:
↑:上一级,选择当前定位对象的父代对象
↓:下一级,选择当前定位对象的子代对象
←:前一个,选择当前定位对象的上一个同辈对象
→:后一个,选择当前定位对象的下一个个同辈对象
组件:打开组件列表
重新选择:点击关闭选择器菜单,重新选择对象
具体操作:
点击复制按钮,将当前对象的CSS路径复制到剪贴板。
点击重新选择按钮,关闭选择器工具
编辑器
A2M-IDE中内置了四个编辑器,操作和Sublime Text相同
| 编辑器 | 作用 |
|---|---|
| 全局样式编辑器 | 应用的所有页面共有的样式 |
| 全局脚本编辑器 | 应用的所有页面共有的脚本 |
| 当前页CSS编辑器 | 只对当前页面起作用 |
| 元素配置扩展编辑器 | 只对某个元素配置起作用 |
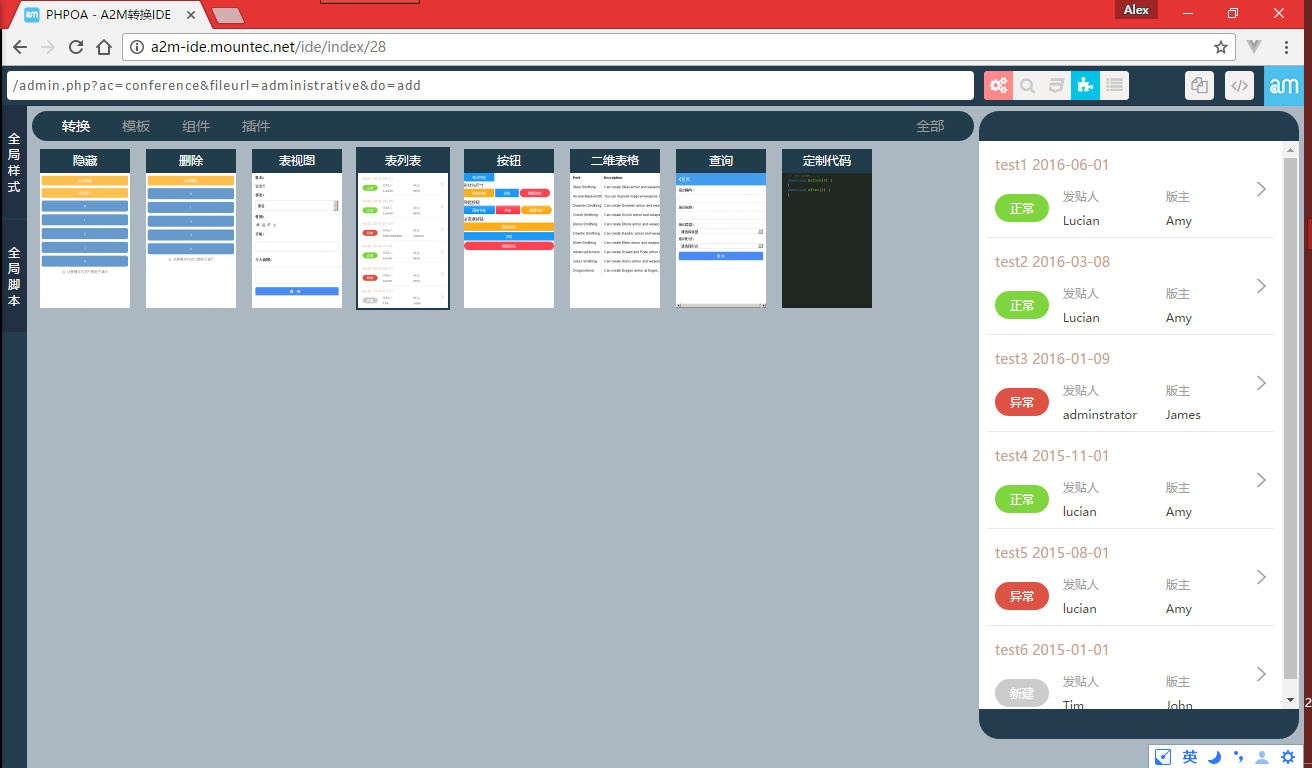
组件列表
点击![]() ,打开组件列表
,打开组件列表

组件分为转换、模版、组件、插件四大类,点击标签栏的按钮可分别查看各分类下的组件,也可以全部按钮查看所有组件。
点击某一个组件,在右侧会显示使用了此组件之后的效果页面。
双击某一个组件,将调用此组件,并打开元素配置面板
具体的每一个组件的详细配置请查看组件API
帮助文档
点击![]() ,选择需要查看的帮助文档
,选择需要查看的帮助文档
目前内置的帮助文档有:字体图标、正则表达式、元素配置选项