组件API
- accordion折叠面板
- attachment查看附件
- backbutton返回
- blank空白页
- button按钮
- card卡片
- child子页面
- custom定制代码
- datetime日期时间
- delete删除
- document文档
- field表单
- fixedbutton固定按钮
- form表单元素
- frameset框架
- gallery图片画廊
- gototop回顶部
- graphicmenu图文菜单
- grid网格菜单
- hide隐藏
- home主页
- Iconbutton图标按钮
- layout通用页面
- list内容列表
- list-menu菜单
- list-new新闻列表
- login登录页
- navbar导航栏
- newbutton新按钮
- pagination分页
- query查询
- sideslip侧滑
- slider图片轮播
- table-2d二维表格
- table-list表列表
- table-view表视图
- tabs选项卡
- tabs-dynamic选项卡-动态请求数据
- titlebar段落标题
- toolbar工具栏
- treemenu树形菜单
accordion折叠面板
功能说明
转换后页面能显示的内容得以增多,同时又兼顾了页面布局的合理性和美观性。
配置说明
- 基本配置

转换对象:$("div.bottombar-inner.clearfix")。
添加别名:默认。
组件属性:
放置于转换对象:内部向后附加(可选择之后、之前、内部向后附加、内部向前附加)。
修改位置对象为:.a2m-m。
如何处理转换对象:不处理(可选择隐藏、删除、不处理)。
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
参数配置:
默认展开:第1个(可选择第1~5个)。
可折叠:否(可选择是、否)。
可全展开:否(可选择是、否)。
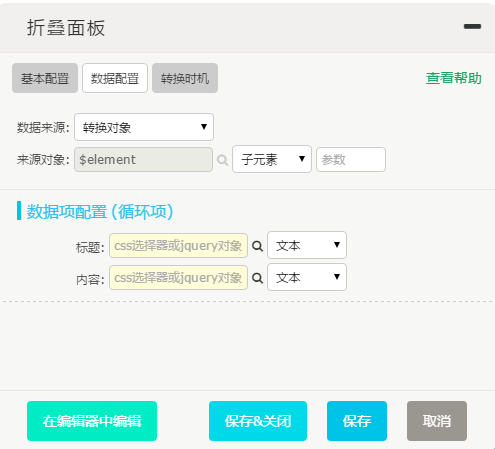
- 数据配置

数据来源:转换对象(可选择转换对象、指定对象、手动输入)。
来源对象:默认、子元素(可选择子元素、查找、下一元素、上一元素、父元素、最近元素、首元素、尾元素、未指定)、div。
数据项配置:
标题:h4、文本(可选择文本、超文本、值、属性、字符串、自定义)。
内容:.clearfix, ol、超文本(可选择文本、超文本、值、属性、字符串、自定义)。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
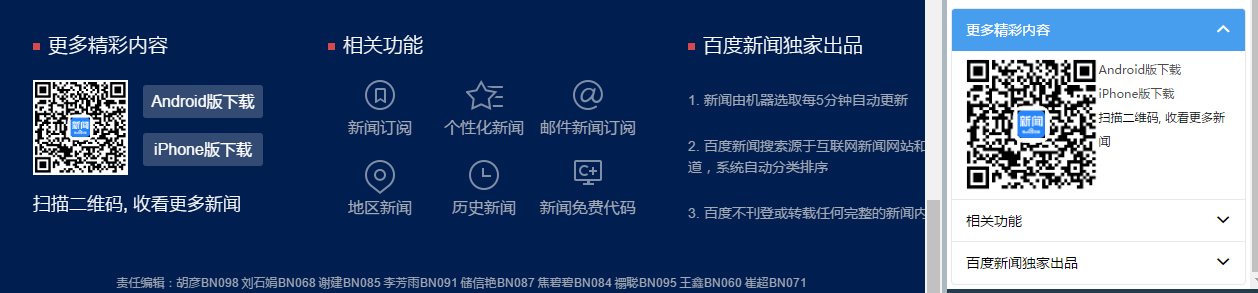
转换效果

将转换前和转换后的效果图进行比较,转换后的手机页面显示的内容得以增多,同时页面布局也不会由于展现过多内容而造成的合理性和美观性的下降。
attachment查看附件
功能说明
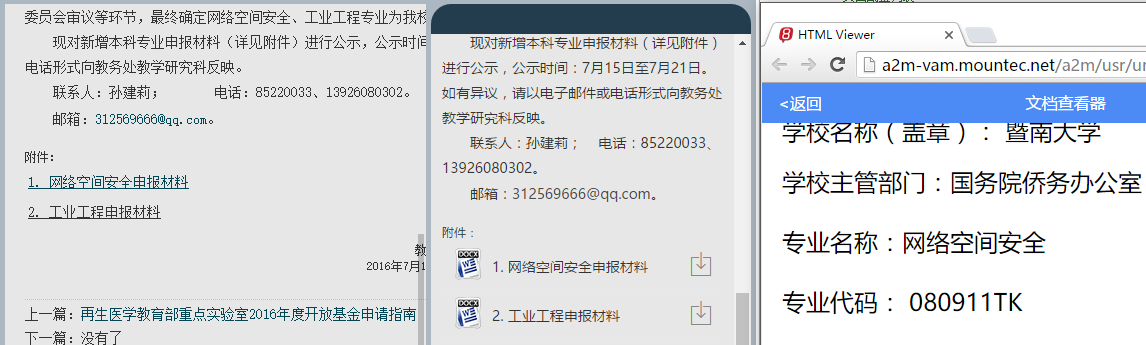
将点击自动下载的附件,转换为允许用户根据需要预览或下载的附件。
配置说明
- 基本配置

转换对象:$(".info table")。
添加别名:默认。
组件属性:
放置于转换对象:之后(可选择之后、之前、内部向后附加、内部向前附加)。
修改对象位置为:留空。
如何处理转换对象:隐藏(可选择隐藏、删除、不处理)。
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
参数设置:
查看方式:列表(可选择列表、平铺)。
允许下载:是(可选择是、否)。
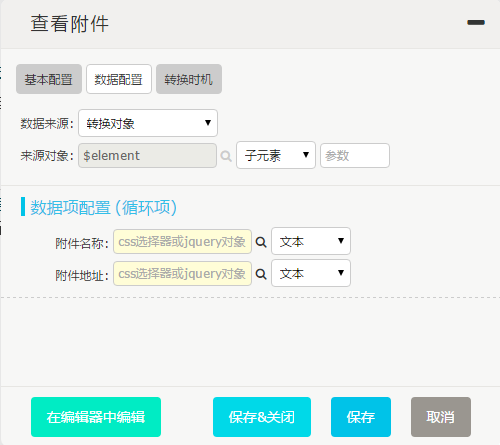
- 数据配置

数据来源:转换对象(可选择转换对象、指定对象、手动输入)。
来源对象:默认、查找(可选择子元素、查找、下一元素、上一元素、父元素、最近元素、首元素、尾元素、未指定)、a。
数据项配置(循环项):
附件名称:this、文本(可选择文本、超文本、值、属性、字符串、自定义)。
附件地址:this、属性(可选择文本、超文本、值、属性、字符串、自定义)、href。
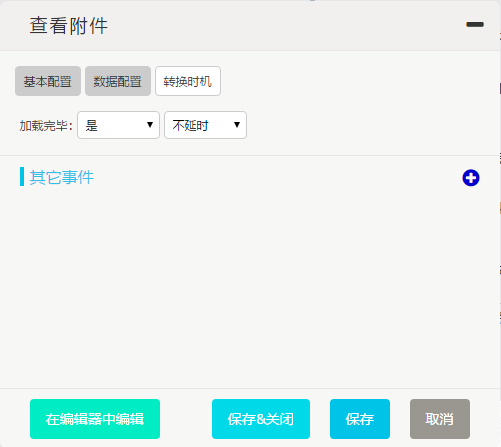
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:不添加。
转换效果

将转换前和转换后进行对比,转换后的附件增加了一个Word图标和一个下载按钮,用户可根据需要预览或下载附件。点击附件之后,效果为弹出附件预览窗口(不需下载);点击下载按钮,效果为下载附件。
backbutton返回
功能说明
使转换后的页面在手机上操作更为连贯、简便。
配置说明
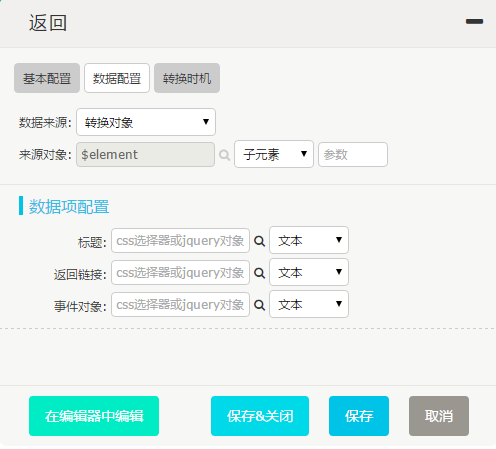
- 基本配置

转换对象:$("header.m_header")。
添加别名:默认。
组件属性:
放置于转换对象:之后(可选择之后、之前、内部向后附加、内部向前附加)。
修改位置对象为:留空。
如何处理转换对象:隐藏(可选择隐藏、删除、不处理)。
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
参数设置:
打开方式:当前页(可选择当前页、新建页)。
- 数据配置

数据来源:转换对象(可选择转换对象、指定对象)。
来源对象:默认、查找(可选择子元素、查找、下一元素、上一元素、父元素、最近元素、首元素、尾元素、未指定)、.logo。
数据项配置:
标题:this、属性(可选择文本、超文本、值、属性、字符串、自定义)、title。
返回链接:留空、默认(可选择文本、超文本、值、属性、字符串、自定义)。
事件对象:留空、默认(可选择文本、超文本、值、属性、字符串、自定义)。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
转换效果

将转换前和转换后的效果图进行比较,转换后的页面的最上方增添了返回栏,使转换后的页面在手机上操作变得更为连贯、简便。
blank空白页
功能说明
将原网页转换为空白页,便于添加页面元素。
配置说明
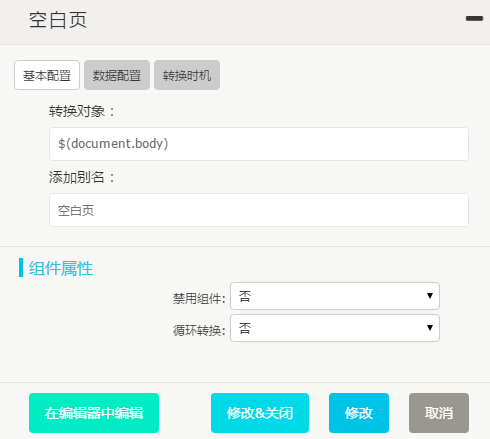
- 基本配置

转换对象:默认。
添加别名:默认。
组件属性:
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
- 数据配置

无数据配置。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
转换效果

将转换前和转换后的效果图进行对比,空白页转换成功。
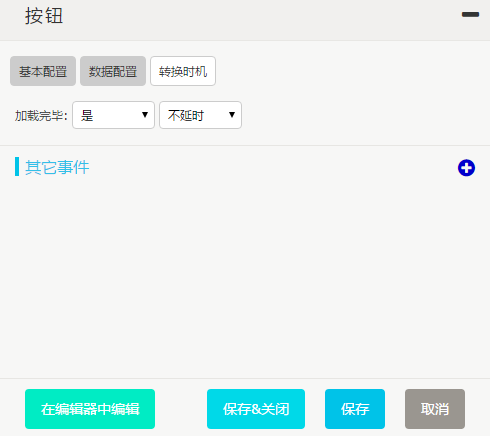
button按钮
功能说明
优化按钮显示效果。
配置说明
- 基本配置

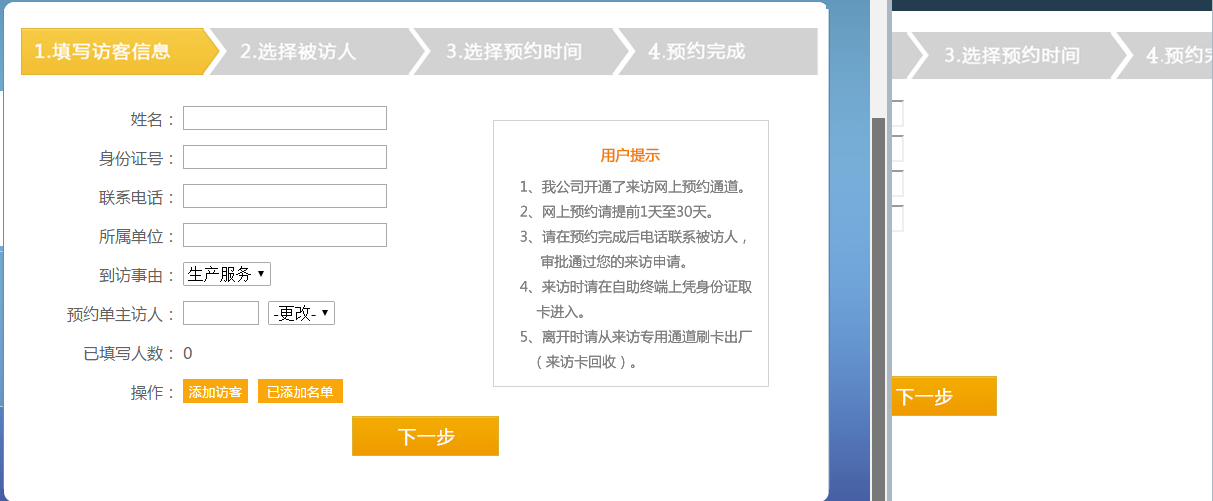
转换对象: $("#btnAddPerson")。
添加别名:添加访客。
组件属性:
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
参数设置:
按钮形状:椭圆形(可选择默认、圆角、椭圆形、圆形)。
按钮尺寸:很小(可选择默认、很小、小、正常、大、很大、超大)。
按钮颜色:蓝色(可选择默认、橙色、红色、绿色、蓝色、紫色、黑色)。
突起效果:是(可选择是、否)。
全宽度:否(可选择是、否)。
图标设置:
字体图标:留空。
图标位置:文字之前(可选择文字之前、文字之后、仅显示图标)。
- 数据配置

无数据配置。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
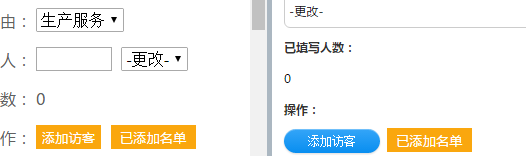
转换效果

将转换前和转换后的效果图进行对比,转换后的显示效果更优秀。
card卡片
功能说明
内容区域局部布局显示,能够分块进行显示,设置操作栏和head
配置说明
- 基本配置

转换对象: $("#btnAddPerson")。
添加别名:添加访客。
组件属性:
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
- 数据配置

header:头部表情
content:内容区域
footer: string 或者 object [{
title: '名称',
href: '超链接'
}]
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
转换效果

将转换前和转换后的效果图进行对比,转换后的显示效果更优秀。
child子页面
功能说明
内容区域局部布局显示,能够分块进行显示,设置操作栏和head
配置说明
- 基本配置

转换对象: $("#btnAddPerson")。
添加别名:添加访客。
组件属性:
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
参数设置
返回行为:可选择
- 数据配置
 页面标题:页面的标题
返回链接:返回上一个页面
事件对象:点击触发的事件
页面标题:页面的标题
返回链接:返回上一个页面
事件对象:点击触发的事件
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
转换效果

将转换前和转换后的效果图进行对比,转换后的显示效果更优秀。
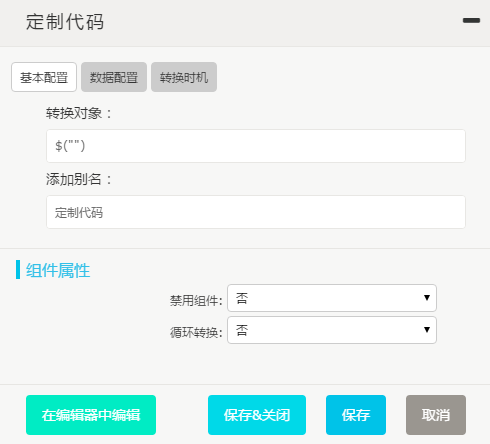
custom定制代码
功能说明
为自定义代码转换提供转换接口。
配置说明
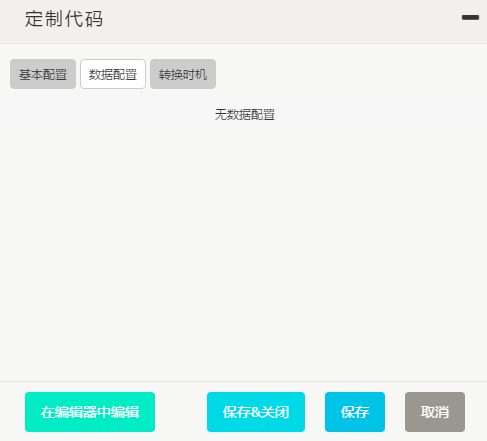
- 基本配置

转换对象:默认。
添加别名:Hello。
组件属性:
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
- 数据配置

无数据配置。
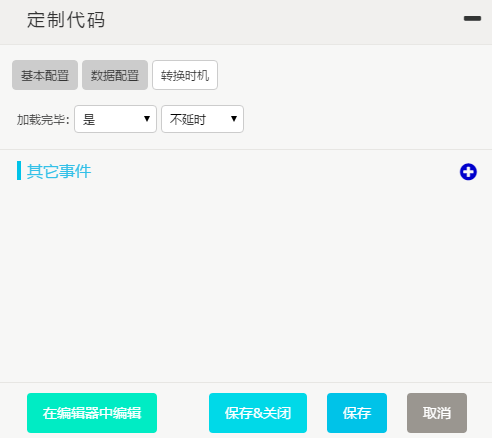
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
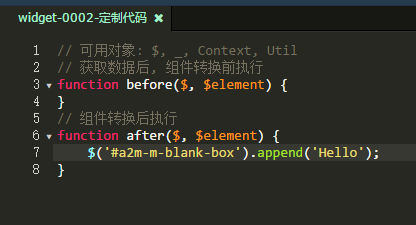
- 在编辑器中编辑

在after函数中写入代码 $('#a2m-m-blank-box').append('Hello');
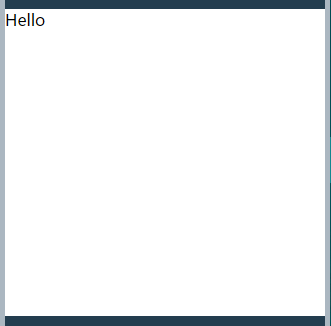
转换效果

转换后的页面显示Hello。
datetime日期时间
功能说明
新增一个可以选择日期时间的栏目。
配置说明
- 基本配置

转换对象:$(".mbox input")。
添加别名:默认。
组件属性:
放置于转换对象:内部向后附加。
修改对象位置为:$(document.body)。
如何处理转换对象:不处理。
禁用组件:否(可选择是、否)。
循环转换:是(可选择是、否)。
参数设置:
类型:时间(可选日期、时间、日期+时间)。
时间格式:HH:mm(可选HH:mm、HH:mm:ss、HH时mm分、HH时mm分ss秒)。
默认时:当前时刻(可选当前时刻、0~23时)。
默认分:当前分钟(可选当前分钟、0~59分)。
显示清除按钮:否(可选择是、否)。
- 数据配置

无数据配置。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:不添加。
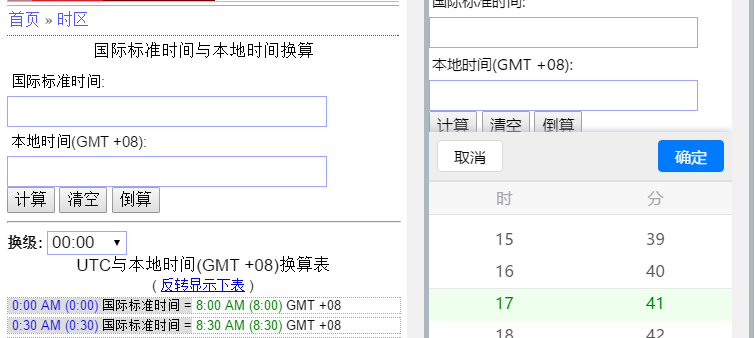
转换效果

将转换前和转换后进行对比,转换前只能手动输入时间,转换后点击时间输入框将弹出时间选择框。
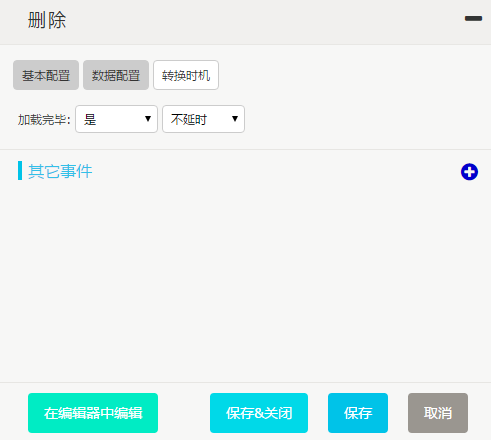
delete删除
功能说明
将转换对象从原网页中删除,使得转换对象不再存在于转换后的网页中。
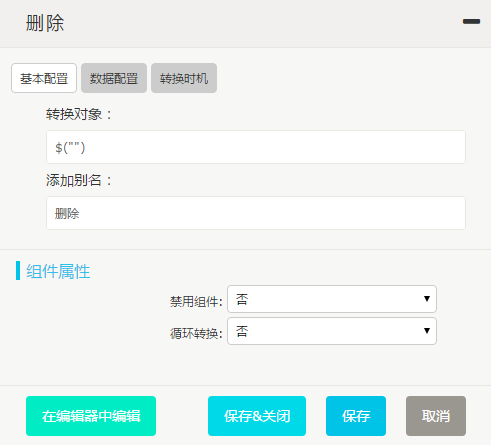
配置说明
- 基本配置

转换对象:$("#Image2")。
添加别名:用户提示。
组件属性:
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
- 数据配置

无数据配置。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
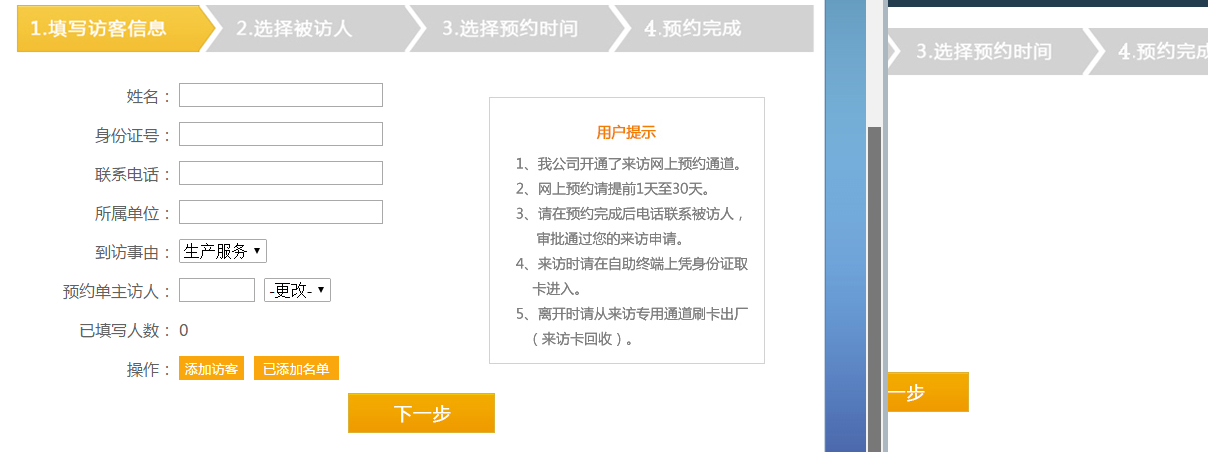
转换效果

将转换前和转换后的效果图进行对比,转换后的用户提示没有了,达到删除的效果。
document文档
功能说明
将word附件,转换为直接显示在网页上的内容。
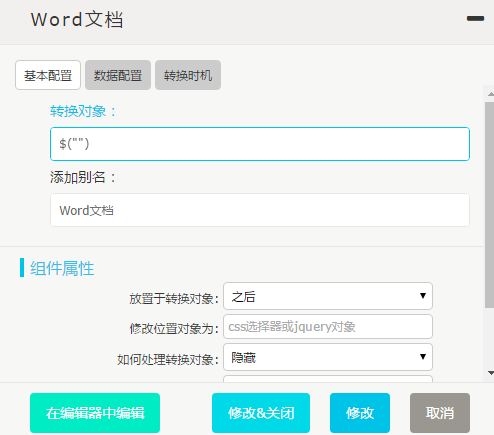
配置说明
- 基本配置

转换对象:$(".info table")。
添加别名:默认。
组件属性:
放置于转换对象:之后(可选择之后、之前、内部向后附加、内部向前附加)。
修改对象位置为:留空。
如何处理转换对象:隐藏(可选择隐藏、删除、不处理)。
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
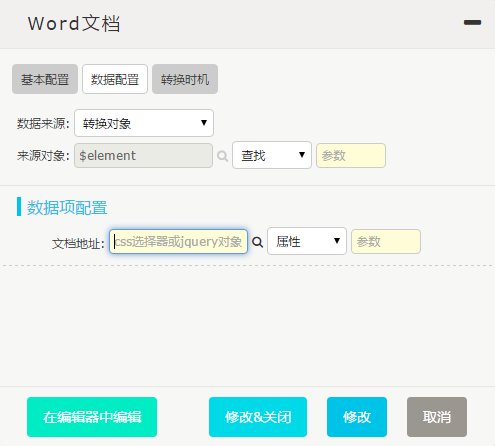
- 数据配置

数据来源:转换对象(可选择转换对象、指定对象、手动输入)。
来源对象:默认、查找(可选择子元素、查找、下一元素、上一元素、父元素、最近元素、首元素、尾元素、未指定)、a。
数据项配置(循环项):
文档地址:this、属性(可选择文本、超文本、值、属性、字符串、自定义)、href。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:不添加。
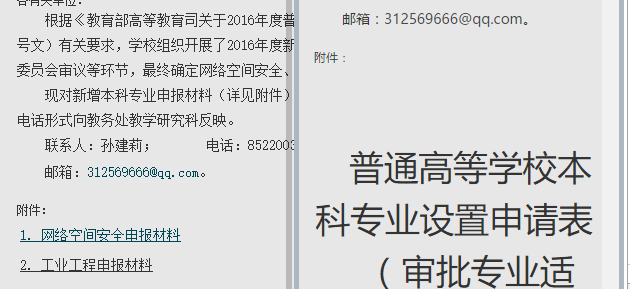
转换效果

将转换前和转换后进行对比,转换后的附件直接显示在网页上,不需下载或预览。
field表单
功能说明
将电脑的表单转换为适应手机界面的表单
配置说明
- 基本配置

转换对象:$("table.dtcontent")。
添加别名:默认。
组件属性:
放置于转换对象:内部向后附加(可选择之后、之前、内部向后附加、内部向前附加)。
修改位置对象为:$(document.body)。
如何处理转换对象:隐藏(可选择隐藏、删除、不处理)。
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
参数设置 :
键值对列数:2列(可选择2列、3列、4列)。
标签宽度:72px。
文本对齐:居中。(可选择居左、居右)。
存在选择按钮并用字体图标替换:是(可选择是、否)。
- 数据配置

数据来源:转换对象(可选择转换对象、指定对象、手动输入)。
来源对象:默认、查找(可选择子元素、查找、下一元素、上一元素、父元素、最近元素、首元素、尾元素、未指定)、.pic。
数据项配置:
选择按钮:a,button,.btn(可选择a, button, .btn、a, button、button, .btn、a、button、.btn)。
代替的字体图标:x-icon-plus-circled(可选择添加、选择人员、选择部门、选择文件、选择图片、选择附件)。
字体图标颜色:#F44336。
选择结果显示框:$('a, button, .btn').siblings('[type=text], textarea')(可选择$('a, button, .btn').siblings('[type=text], textarea')、$('a, button, .btn').siblings('[type=text]')、$('a, button, .btn').siblings('textarea'))
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
转换效果

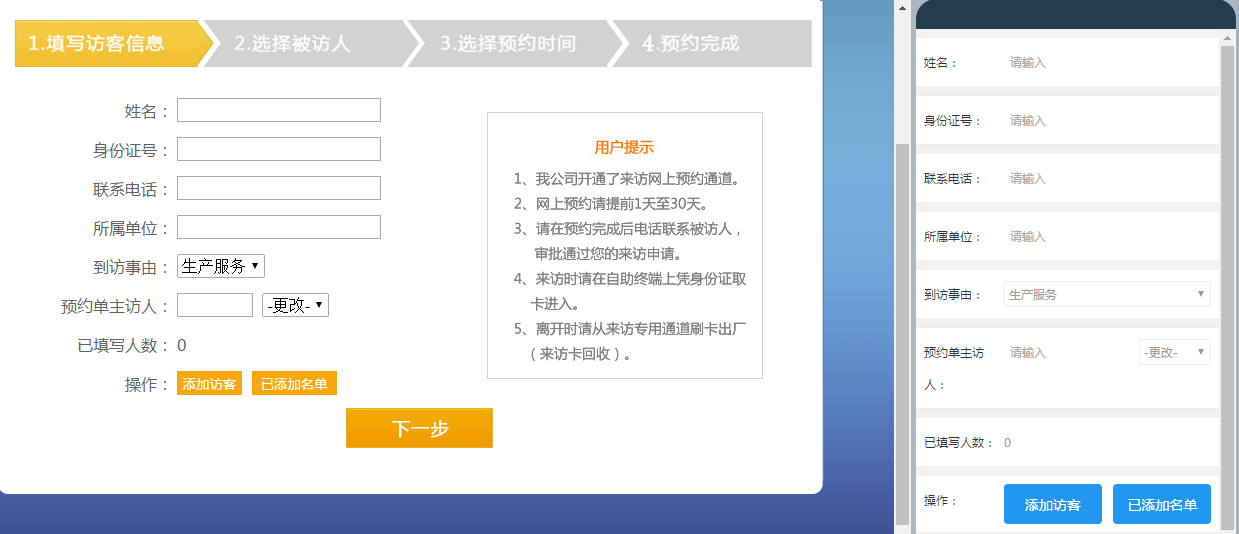
将转换前和转换后的效果图进行对比,转换后更加适合手机操作。
fixedbutton固定按钮
功能说明
转换后在手机页面上提供位置固定显示的按钮,使操作更为便捷。
配置说明
- 基本配置

转换对象:$("div.tbg2>table>tbody>tr:nth-child(3)")。
添加别名:默认。
组件属性:
放置于转换对象:之后(可选择之后、之前、内部向后附加、内部向前附加)。
修改位置对象为:留空。
如何处理转换对象:隐藏(可选择隐藏、删除、不处理)。
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
参数设置:
按钮颜色:橙色(可选择蓝色、紫色、绿色、红色、蓝色)。
按钮大小:4em。
按钮图标:x-icon-forward。
按钮位置:右下角(可选择右下角、右上角、左上角、左下角)。
- 数据配置

数据来源:转换对象(可选择转换对象、指定对象)。
来源对象:默认、子元素(可选择子元素、查找、下一元素、上一元素、父元素、最近元素、首元素、尾元素、未指定)、留空。
数据项配置:
按钮链接:留空、文本(可选择文本、超文本、值、属性、字符串、自定义)。
事件对象:input#IBNext。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
转换效果

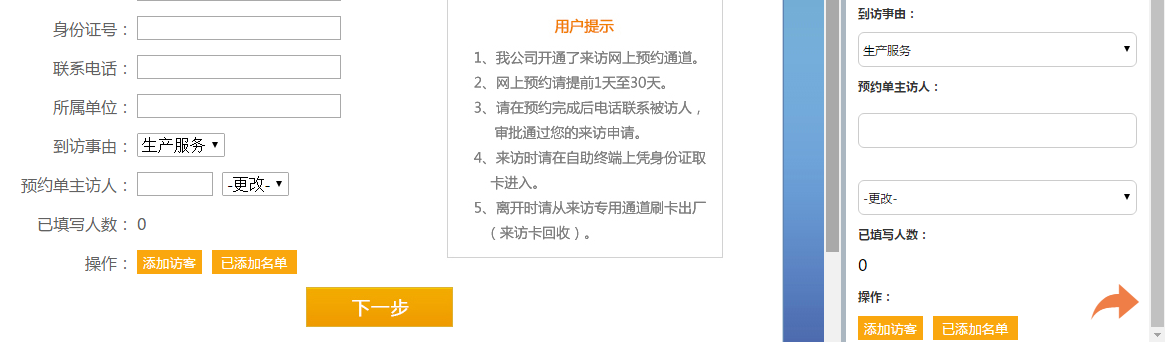
转换后的页面将下一步按钮替换掉,并且无论怎么滑动页面,该按钮都能固定显示在页面右下角,这很大程度上提升了页面操作的便捷性。
form表单元素
功能说明
将电脑的表单转换为适应手机界面的表单。
配置说明
- 基本配置

转换对象:$("table.dtcontent")。
添加别名:默认。
组件属性:
放置于转换对象:内部向后附加(可选择之后、之前、内部向后附加、内部向前附加)。
修改位置对象为:$(document.body)。
如何处理转换对象:不处理(可选择隐藏、删除、不处理)。
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
参数设置:
存在边缘:否(可选择是、否)。
居中对齐:否(可选择是、否)。
- 数据配置

数据来源:转换对象(可选择转换对象、指定对象、手动输入)。
来源对象:默认、查找(可选择子元素、查找、下一元素、上一元素、父元素、最近元素、首元素、尾元素、未指定)、tr:eq(1)。
数据项配置:
元素类型:表单(可选择表单、文本)。
标题:td、文本(可选择文本、超文本、值、属性、字符串、自定义)。
类型:文本框(可选择文本框、密码框、超链接、电话号码、邮件、日期、日期+时间、下拉框、多行文本框、百分比、单选框、复选框-开关、复选框-group)。
添加class:留空、文本(可选择文本、超文本、值、属性、字符串、自定义)。
表单对象:留空。
下面换行:否(可选择是、否)。
placeholder:请输入、字符串(可选择文本、超文本、值、属性、字符串、自定义)。
触发事件:change(可选择值改变、点击、获取焦点、失去焦点)。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
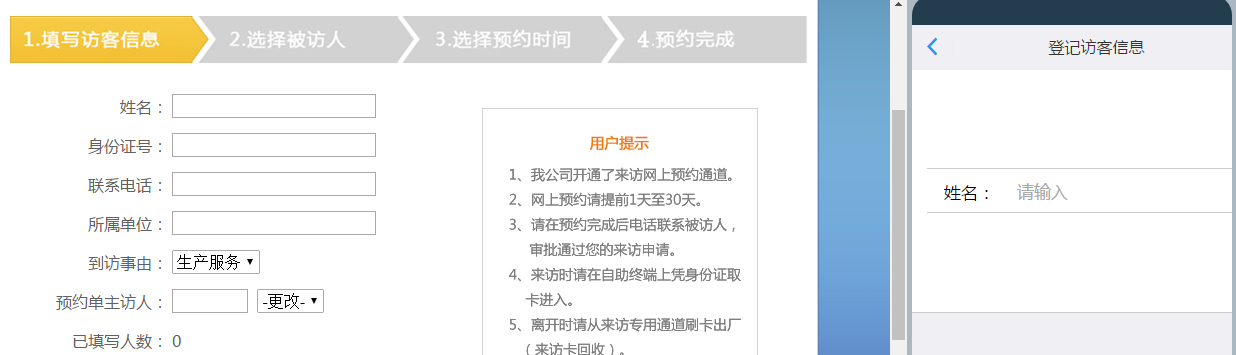
转换效果

将转换前和转换后的效果图进行比较,转换后的页面信息明了清晰,布局美观
frameset框架
功能说明
处理运用了frameset框架结构的网页转换问题。
配置说明
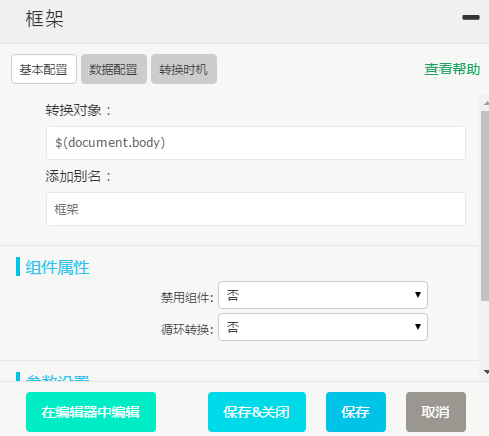
- 基本配置

转换对象:默认。
添加别名:默认。
组件属性:
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
参数设置:
显示框架:第1个(可选择第1~10个)。
链接打开方式:新建窗口(可选择新建窗口、当前窗口)。
- 数据配置

无数据配置。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
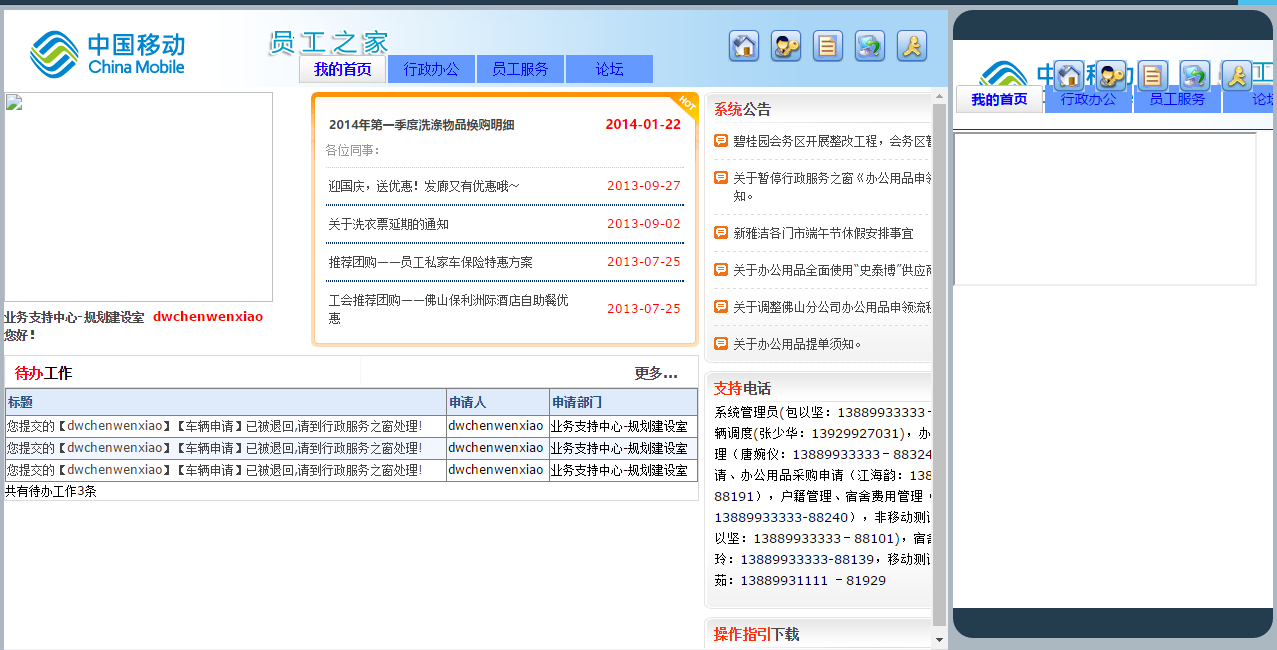
转换效果

将转换前和转换后的效果图进行对比,转换前显示2个网页,转换后只显示了第1个网页。
gallery图片画廊
功能说明
转换后手机页面显示图片加上说明,使手机页面更美观、页面显示更丰富。
配置说明
- 基本配置

转换对象:$("div.col-right")。
添加别名:默认。
组件属性:
放置于转换对象:内部向后附加(可选择之后、之前、内部向后附加、内部向前附加)。
修改位置对象为:$(document.body)。
如何处理转换对象:不处理(可选择隐藏、删除、不处理)。
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
- 数据配置

数据来源:转换对象(可选择转换对象、指定对象、手动输入)。
来源对象:默认、查找(可选择子元素、查找、下一元素、上一元素、父元素、最近元素、首元素、尾元素、未指定)、.pic。
数据项配置:
图片地址:img、属性(可选择文本、超文本、值、属性、字符串、自定义)、src。
图片标题:img、属性(可选择文本、超文本、值、属性、字符串、自定义)、alt。
链接地址:a、属性(可选择文本、超文本、值、属性、字符串、自定义)、href。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
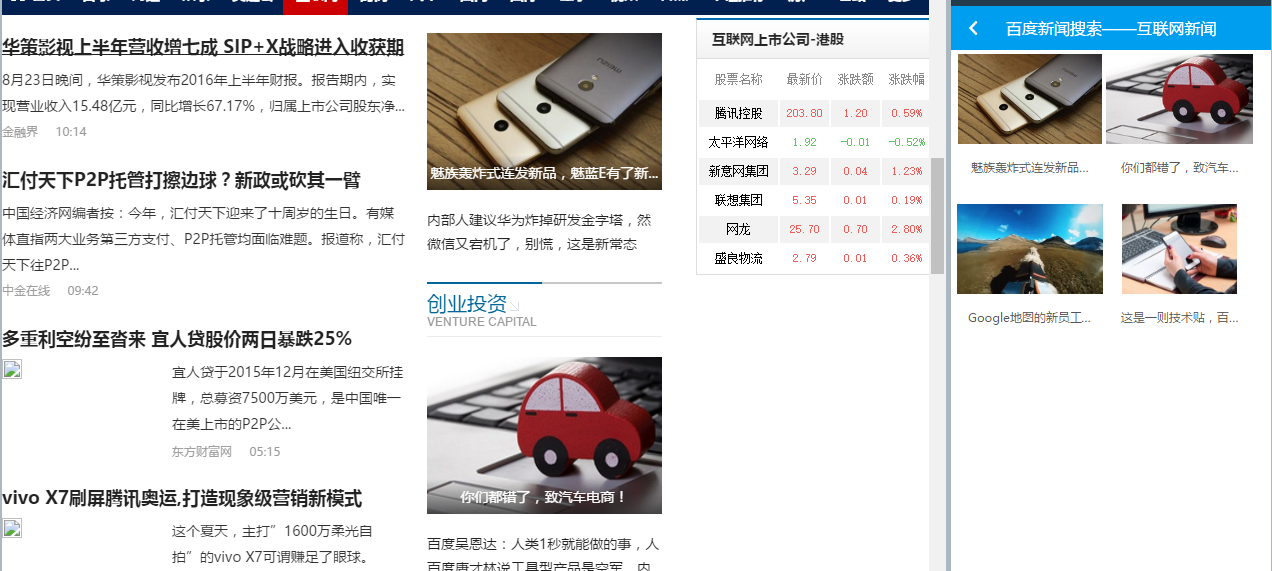
转换效果

将转换前和转换后的效果图进行比较,转换后的页面适合手机展示,图片加上文字的组合很大程度地丰富了页面显示。
gototop回顶部
功能说明
使手机操作更为便捷。
配置说明
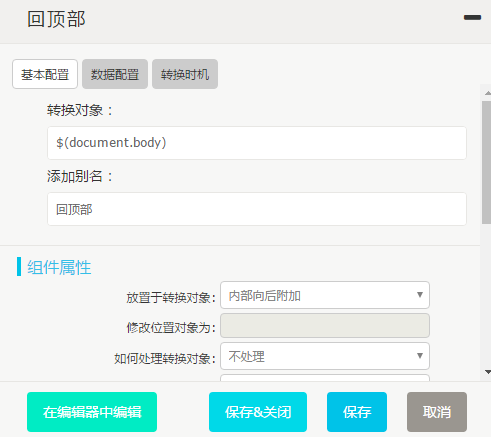
- 基本配置

转换对象:默认。
添加别名:默认。
组件属性:
放置于转换对象:默认。
修改位置对象为:默认。
如何处理转换对象:默认。
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
参数设置:
回顶文本:回到顶部。
显示回顶距离:300。
回顶速度(ms):300。
动画类型:滑动(可选择滑动、渐入、无效果)。
其他参数:
对齐方式:全宽度(可选择全宽度、居右、居中、居左)。
- 数据配置

无数据配置。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
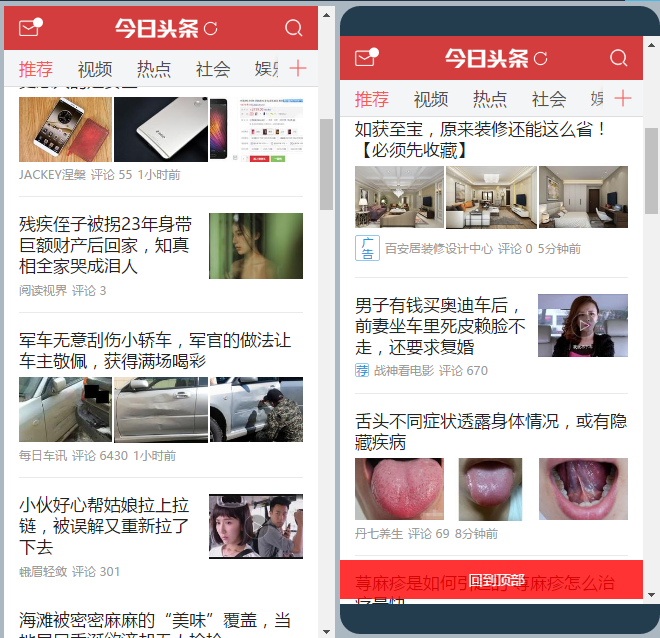
转换效果

将转换前和转换后的效果图进行比较,当转换后的页面向上滑动一定距离时底部会出现回到顶部工具条,使页面可操作性和便捷性得到很大的提高。
graphicmenu网格菜单-分页
功能说明
转换后的页面可多样性地显示所要查找的信息,信息明了清晰,并且使页面更好地适配手机界面。
配置说明
- 基本配置

转换对象:$("#channelNavPart")。
添加别名:默认。
组件属性:
放置于转换对象:内部向后附加(可选择之后、之前、内部向后附加、内部向前附加)。
修改位置对象为:$(document.body)。
如何处理转换对象:隐藏(可选择隐藏、删除、不处理)。
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
参数设置:
整体高度:100。
菜单行数:1行(可选择1~7行)。
菜单列数:2列(可选择1~10列)。
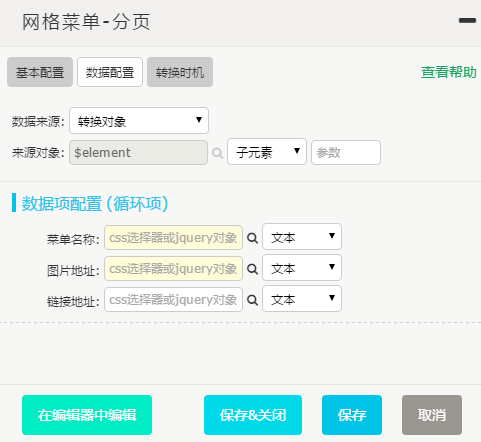
- 数据配置

数据来源:手动输入(可选择转换对象、指定对象、手动输入)。
来源对象:默认、未指定(可选择子元素、查找、下一元素、上一元素、父元素、最近元素、首元素、尾元素、未指定)。
菜单名称:a#navlinkWorld、文本(可选择文本、超文本、值、属性、字符串、自定义)。
图片地址:http://tse3.mm.bing.net/th?q=%e5%9b%bd%e9%99%85%e5%8c%96&w=100&h=100&c=1&rs=1&qlt=90&pid=InlineBlock&mkt=zh-CN&adlt=strict&t=1&mw=247、字符串(可选择文本、超文本、值、属性、字符串、自定义)。
链接地址:a#navlinkWorld、属性(可选择文本、超文本、值、属性、字符串、自定义)、href。
按照①~③类似配置其它3项。
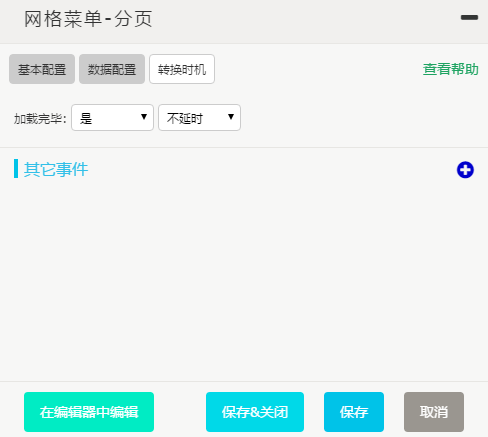
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
转换效果

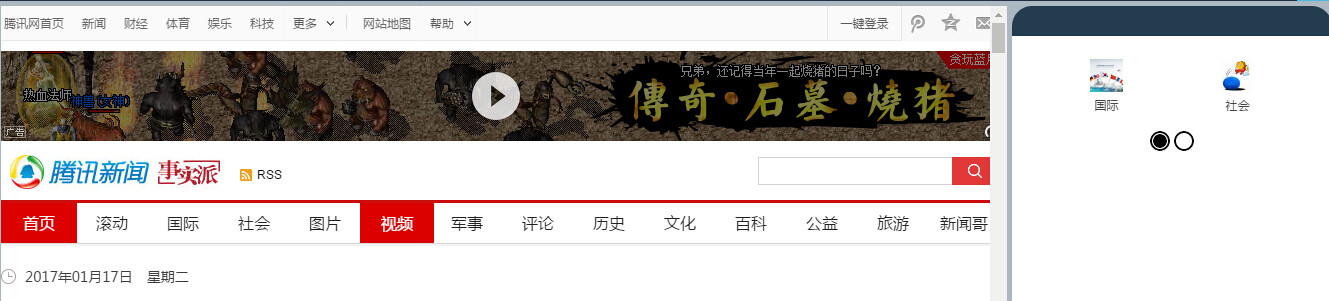
将转换前和转换后的效果图进行比较,转换后的页面信息明了清晰,布局美观,并且使页面更好地适配手机界面。
grid网格菜单
功能说明
为手机操作页面提供一种美观、简约、条理清晰的操作菜单,可根据使用者定制页面显示。
配置说明
- 基本配置

转换对象:$(document.body)。
添加别名:默认。
组件属性:
放置于转换对象:内部向前附加(可选择之后、之前、内部向后附加、内部向前附加)。
修改位置对象为:#a2m-m-home-page-0。
如何处理转换对象:不处理(可选择隐藏、删除、不处理)。
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
参数设置:
菜单含有图片:是(可选择是、否)。
载入目标文档的窗口名称:_blank(可选择新建窗口、当前窗口、父级窗口、顶级窗口)。
- 数据配置

数据来源:手动输入(可选择转换对象、指定对象、手动输入)。
来源对象:默认、未指定(可选择子元素、查找、下一元素、上一元素、父元素、最近元素、首元素、尾元素、未指定)、.single。
数据项配置(一):
链接地址:a#navlinkWorld、属性(可选择文本、超文本、值、属性、字符串、自定义)、href。
事件对象:留空。
菜单名称:a#navlinkWorld、文本(可选择文本、超文本、值、属性、字符串、自定义)。
菜单图片:http://tse1.mm.bing.net/th?q=%e5%9b%bd%e9%99%85&w=100&h=100&c=1&rs=1&qlt=90&pid=InlineBlock&mkt=zh-CN&adlt=strict&t=1&mw=247、字符串(可选择文本、超文本、值、属性、字符串、自定义)。
字体图标:留空。
图标背景:留空。
数据项配置(二):
链接地址:a#navlinkVideo、属性(可选择文本、超文本、值、属性、字符串、自定义)、href。
事件对象:留空。
菜单名称:a#navlinkVideo、文本(可选择文本、超文本、值、属性、字符串、自定义)。
菜单图片:留空、(可选择文本、超文本、值、属性、字符串、自定义)。
字体图标:x-icon-android-film。
图标背景:#E91E63。
数据项配置(三):
链接地址:a#navlinkHistory、属性(可选择文本、超文本、值、属性、字符串、自定义)、href。
菜单名称:a#navlinkHistory、文本(可选择文本、超文本、值、属性、字符串、自定义)。
事件对象:留空。
菜单图片:http://tse2.mm.bing.net/th?q=%e6%88%98%e4%ba%89%e5%8e%86%e5%8f%b2&w=100&h=100&c=1&rs=1&qlt=90&pid=InlineBlock&mkt=zh-CN&adlt=strict&t=1&mw=247、字符串(可选择文本、超文本、值、属性、字符串、自定义)。
字体图标:留空。
图标背景:留空。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
转换效果

转换前和转换后的效果图进行比较,转换后的页面提供了美观、简约、条理清晰的操作菜单,定制页面菜单内容变得简便,手机页面也变得美观和实用。
hide隐藏
功能说明
将转换对象隐藏,但转换对象在网页中还存在。
配置说明
- 基本配置

转换对象:$("#Image2")。
添加别名:用户提示。
组件属性:
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
- 数据配置

无数据配置。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
转换效果

将转换前和转换后进行对比,转换后的用户提示没有了,达到隐藏的效果。
home主页
功能说明
将繁杂的原主页转换为适合手机显示和操作的简约主页。
配置说明
- 基本配置

转换对象:默认。
添加别名:默认。
组件属性:
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
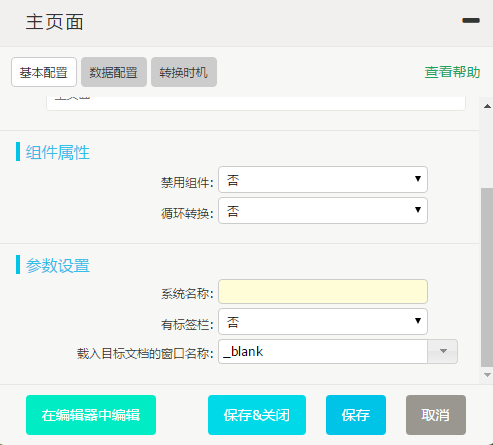
参数设置:
系统名称:主页。
有标签栏:是(可选择是、否)。
默认显示:第1个。
标签栏:消息(标签名),x-icon-android-textsms(字体图标)、管理(标签名),x-icon-android-settings(字体图标)。
载入目标文档的窗口名称:_top(可选择新建窗口、当前窗口、父级窗口、顶级窗口)。
- 数据配置

数据来源:转换对象(可选择转换对象、指定对象)。
来源对象:默认、子元素(可选择子元素、查找、下一元素、上一元素、父元素、最近元素、首元素、尾元素、未指定)、留空。
数据项配置:
是否有侧滑菜单:是(可选择是、否)。
用户名:留空(可选择文本、超文本、值、属性、字符串、自定义)。
头像:留空(可选择文本、超文本、值、属性、字符串、自定义)。
注销地址:留空(可选择文本、超文本、值、属性、字符串、自定义)。
注销对象:留空。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
转换效果

转换后得到一个简约的主页。
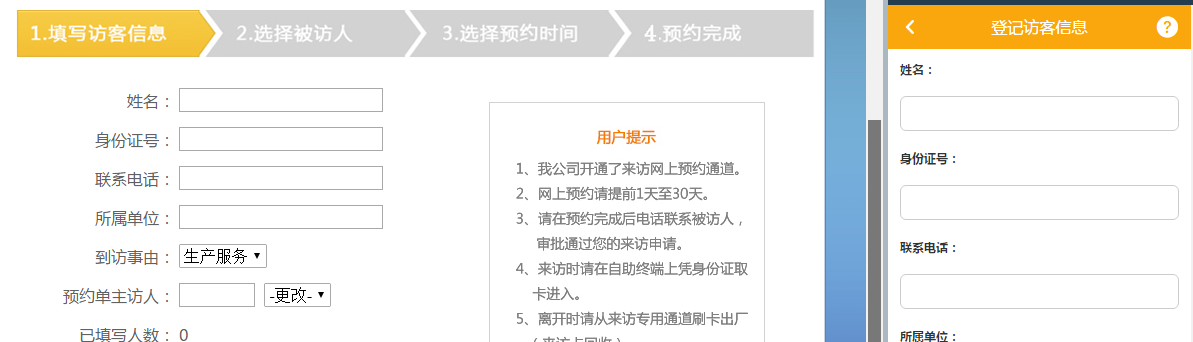
Iconbutton图标按钮
功能说明
转换后在手机页面上提供位置固定显示的按钮,使操作更为便捷。
配置说明
- 基本配置
![]()
转换对象:$("span.s_btn_wr")。
添加别名:默认。
组件属性:
放置于转换对象:之后(可选择之后、之前、内部向后附加、内部向前附加)。
修改位置对象为:$(document.body)。
如何处理转换对象:隐藏(可选择隐藏、删除、不处理)。
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
参数设置:
按钮图标:x-icon-android-arrow-forward。
是否有阴影:否(可选择是、否)。
尺寸设置:
圆角大小:0px。
是否有边框:否(可选择是、否)。
宽:44px。
高:44px。
图标大小:56px。
颜色设置:
图标颜色:#2196F3。
背景颜色:transparent。
位置设置:
是否定位:否(可选择是、否)。
定位方式:相对于窗口定位(可选择相对于窗口定位、相对于父级定位)。
上:auto。
右:8px。
下:8px。
左:auto。
层次:2。
- 数据配置
![]()
无数据配置。
- 转换时机
![]()
加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
转换效果
![]()
转换后的页面将下一步按钮替换掉,并且无论怎么滑动页面,该按钮都能固定显示在页面右下角,这很大程度上提升了页面操作的便捷性。
layout通用页面
能简单搭建起页面结构,包括头部,内容区,操作区,适合于导航栏,操作栏联合使用
配置说明
- 基本配置

转换对象:默认。
添加别名:默认。
组件属性:
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
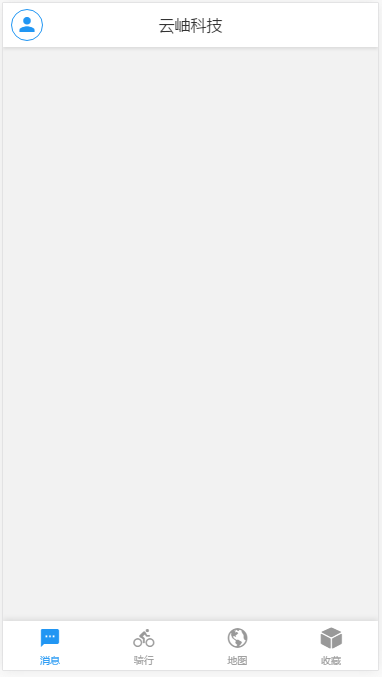
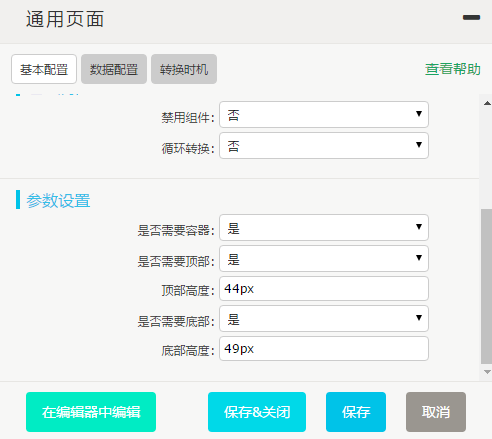
参数设置:
是否需要容器:主页。
是否需要顶部: 可选择
顶部高度: 自定义顶部高度(默认值44px)
是否需要底部: 可选择
底部高度:自定义底部高度(默认值49px)
- 数据配置

无数据配置
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
转换效果

转换后得到一个简约的框架。
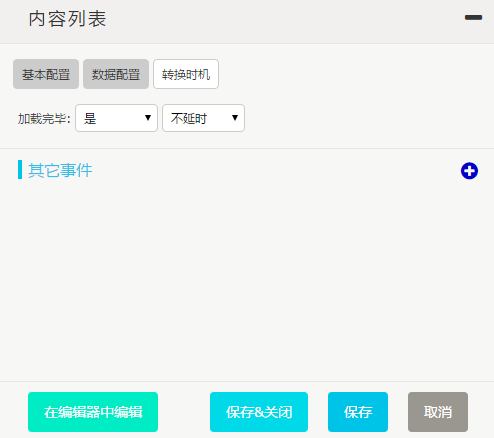
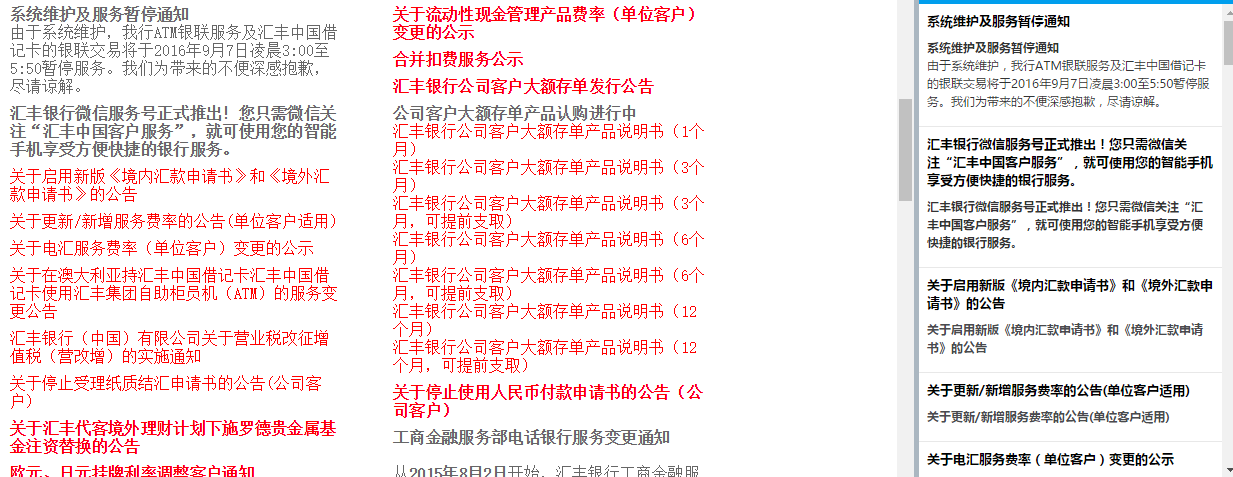
list内容列表
功能说明
丰富手机页面的显示内容,使转换后的网页更适合于手机查看和操作。
配置说明
- 基本配置

转换对象:$("div.hsbcStyleContent02.hsbcStyleContent09")。
添加别名:默认。
组件属性:
放置于转换对象:内部向后附加(可选择之后、之前、内部向后附加、内部向前附加)。
修改位置对象为:#a2m-m-home-page-2。
如何处理转换对象:不处理(可选择隐藏、删除、不处理)。
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
参数设置:
有列表头:否(可选择是、否)
交替显示:否(可选择是、否)。
链接打开方式:当前窗口(可选择当前窗口、新建窗口)。
- 数据配置

数据来源:转换对象(可选择转换对象、指定对象、手动输入)。
来源对象:默认、查找(可选择子元素、查找、下一元素、上一元素、父元素、最近元素、首元素、尾元素、未指定)、p。
数据项配置:
标题:strong:eq(0)、文本(可选择文本、超文本、值、属性、字符串、自定义)。
内容:this、超文本(可选择文本、超文本、值、属性、字符串、自定义)。
链接:a、属性(可选择文本、超文本、值、属性、字符串、自定义)、href。
图片地址:留空、文本(可选择文本、超文本、值、属性、字符串、自定义)。
图片位置:居左(可选择居左、居右)。
发布日期:留空、文本(可选择文本、超文本、值、属性、字符串、自定义)。
事件对象:默认。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
转换效果

将转换前和转换后的效果图进行比较,转换后的页面更为简洁,使转换后的网页更适合于手机查看和操作。
listmenu列表菜单
功能说明
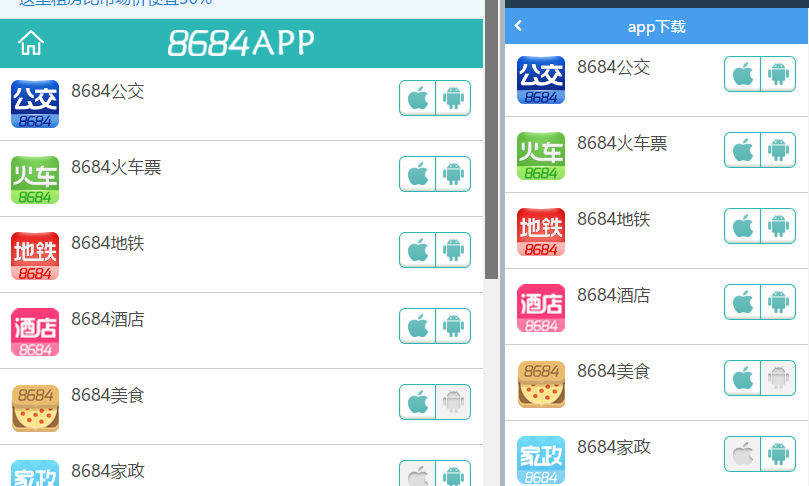
转换后的页面将更加适合手机查看和操作,页面信息条理更为清晰。
配置说明
- 基本配置

转换对象:$("div.hotelList")。
添加别名:默认。
组件属性:
放置于转换对象:之后(可选择之后、之前、内部向后附加、内部向前附加)。
修改位置对象为:留空。
如何处理转换对象:隐藏(可选择隐藏、删除、不处理)。
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
参数设置:
显示尾部箭头:是(可选择是、否)。
- 数据配置

数据来源:转换对象(可选择转换对象、指定对象、手动输入)。
来源对象:默认、查找(可选择子元素、查找、下一元素、上一元素、父元素、最近元素、首元素、尾元素、未指定)、a。
数据项配置:
菜单名称:this、文本(可选择文本、超文本、值、属性、字符串、自定义)。
链接地址:this、属性(可选择文本、超文本、值、属性、字符串、自定义)、href。
数字角标:留空、文本(可选择文本、超文本、值、属性、字符串、自定义)。
字体图标:留空。
字体图标颜色:留空。
图片地址:留空。
事件对象:留空。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
转换效果

转换前和转换后的效果图进行比较,转换后的页面的信息条理显得更为清晰,页面更为简洁。
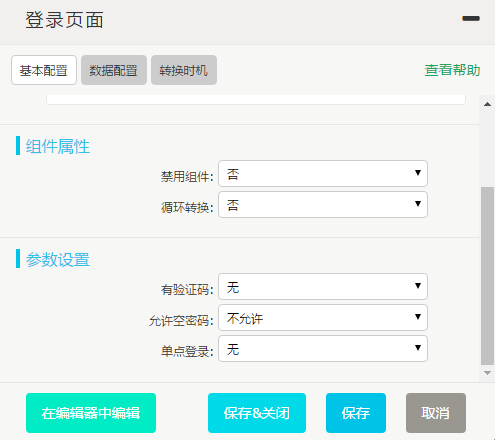
login登录页
功能说明
将繁杂的原登录页转换为适合手机显示和操作的简约登录页。
配置说明
- 基本配置

转换对象:默认。
添加别名:默认。
组件属性:
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
参数设置:
有验证码:有(可选择有、无)。
允许空密码:不允许(可选择不允许、允许)。
单点登录:可选择登录方式
账号名称:单点登录账号(必填)
密码名称:单点登录密码(必填)
cookie名称:保持的cookies(必填)
cookie长度: 可选填
- 数据配置

数据来源:转换对象(可选择转换对象、指定对象)。
来源对象:默认、子元素(可选择子元素、查找、下一元素、上一元素、父元素、最近元素、首元素、尾元素、未指定)、留空。
数据项配置:
账号输入框:input#UserName。
密码输入框:input#password。
登录按钮:input#ibtnLogin。
表单:form#userpass。
验证码图片:#__01 > tbody > tr:nth-child(7) > td:nth-child(1) > img。
验证码输入框:input#txtYanZheng。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
转换效果

将转换前和转换后的效果图进行对比,转换后的登录页在手机上查看和操作显得更为简便和美观。
menu菜单
功能说明
丰富手机页面列项排布功能,增强手机页面的易读性和易操作性。
配置说明
- 基本配置

转换对象:$("#tcopyright>div:first")。
添加别名:默认。
组件属性:
放置于转换对象:内部向后附加(可选择之后、之前、内部向后附加、内部向前附加)。
修改位置对象为:#a2m-m-home-page-0。
如何处理转换对象:不处理(可选择隐藏、删除、不处理)。
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
参数设置:
菜单列数:3列(可选择3、4、5列)。
- 数据配置

数据来源:转换对象(可选择转换对象、指定对象、手动输入)。
来源对象:默认、子元素(可选择子元素、查找、下一元素、上一元素、父元素、最近元素、首元素、尾元素、未指定)、a。
数据项配置:
菜单名称:this、文本(可选择文本、超文本、值、属性、字符串、自定义)。
链接地址:this、属性(可选择文本、超文本、值、属性、字符串、自定义)、href。
事件对象:留空。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
转换效果

将转换前和转换后的效果图进行比较,转换后的页面布局对手机显示来说更为合理,易读性和易操作性得到很大的体现。
navbar导航栏
功能说明
使转换后的页面在手机上操作更为连贯、简便,并且丰富了页面显示。
配置说明
- 基本配置

转换对象:$(document.head)。
添加别名:默认。
组件属性:
放置于转换对象:内部向前附加(可选择之后、之前、内部向后附加、内部向前附加)。
修改位置对象为:$(document.body)。
如何处理转换对象:隐藏(可选择隐藏、删除、不处理)。
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
参数设置:
返回行为(无链接和事件时):自动决定(可选择关闭窗口、自动决定)。
- 数据配置

数据来源:转换对象(可选择转换对象、指定对象)。
来源对象:未指定(可选择子元素、查找、下一元素、上一元素、父元素、最近元素、首元素、尾元素、未指定)。
数据项配置:
标题:title、文本(可选择文本、超文本、值、属性、字符串、自定义)。
返回链接:留空、文本(可选择文本、超文本、值、属性、字符串、自定义。示例设为空。
事件对象:留空。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
转换效果

将转换前和转换后的效果图进行比较,转换后的页面的最上方增加了当前页面的标题和返回行为,使转换后的页面更适合手机查看和操作,内容更为清晰,操作更为连贯、简便。
newbutton新按钮
功能说明
新增按钮,从而丰富手机页面的操作行为。
配置说明
- 基本配置

转换对象:$(document.body)。
添加别名:默认。
组件属性:
放置于转换对象:内部向后附加(可选择之后、之前、内部向后附加、内部向前附加)。
修改位置对象为:$(document.body)。
如何处理转换对象:隐藏(可选择隐藏、删除、不处理)。
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
参数设置:
按钮图标:x-icon-help-circled。
按钮大小:24px。
按钮颜色:#fff。
坐标设置:
上:10px。
右:10px。
下:auto。
左:auto。
- 数据配置

无数据配置。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
转换效果

将转换前和转换后的效果图进行比较,转换后的页面可自定义新的按钮,页面右上角的帮助按钮即为新增按钮,这丰富了手机页面的操作行为,有利于调整页面布局。
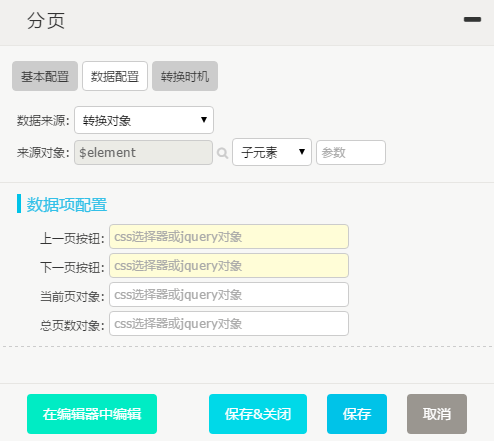
pagination分页
功能说明
转换后为手机体验提供翻转页面的功能,简化翻转页面操作,美化页面布局。
配置说明
- 基本配置

转换对象:$("tr.TableControl")。
添加别名:默认。
组件属性:
放置于转换对象:内部向后附加(可选择之后、之前、内部向后附加、内部向前附加)。
修改位置对象为:$(document.body)。
如何处理转换对象:不处理(可选择隐藏、删除、不处理)。
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
- 数据配置

数据来源:转换对象(可选择转换对象、指定对象)。
来源对象:默认、查找(可选择子元素、查找、下一元素、上一元素、父元素、最近元素、首元素、尾元素、未指定)、td。
数据项配置:
上一页按钮:a:nth-child(2)。
下一页按钮:a:nth-child(8)。
当前页对象:留空。
总页数对象:留空。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
转换效果

将转换前和转换后的效果图进行比较,转换后的手机页面体验的页面翻转功能更为简便,去掉了不常用的功能,页面布局也得到了美化。
query筛选
功能说明
将查询功能转换为适宜手机操作的模式。
配置说明
- 基本配置

转换对象:$("div.search")。
添加别名:筛选。
组件属性:
放置于转换对象:内部向后附加(可选择之后、之前、内部向后附加、内部向前附加)。
修改位置对象为:$(document.body)。
如何处理转换对象:不处理(可选择隐藏、删除、不处理)。
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
参数设置:
按钮位置:居右(可选择居右、居左、居中)。
包裹对象:转换对象(可选择转换对象、转换对象的子节点)。
- 数据配置

无数据配置。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
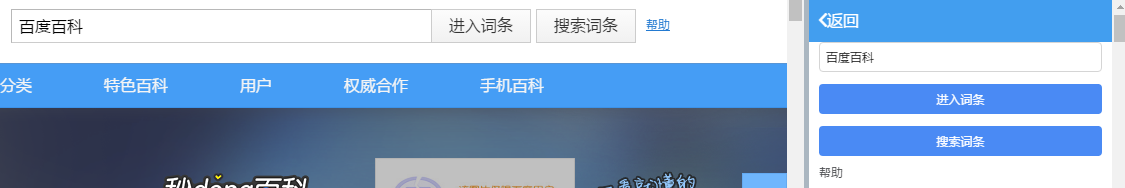
转换效果

将转换前和转换后的效果图进行对比,转换后更适合手机操作,也更美观。
sideslip侧滑
功能说明
转换后能合理地、尽可能多地增加手机页面的内容承载量,避免由于页面过窄造成信息量不足的情况发生。
配置说明
- 基本配置

转换对象:$("div#logonew")。
添加别名:默认。
组件属性:
放置于转换对象:内部向后附加(可选择之后、之前、内部向后附加、内部向前附加)。
修改位置对象为:$(document.body)。
如何处理转换对象:不处理(可选择隐藏、删除、不处理)。
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
参数设置:
固定位置:右侧(可选择右侧、左侧)。
触发器:选择触发的按钮。
- 数据配置

无数据配置。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
转换效果

将转换前和转换后的效果图进行比较,转换后的页面增加了侧滑的部分,使得这部分操作更为快捷,又避免了由于页面过窄造成信息量不足的情况发生。
slider图片轮播
功能说明
把多个图片整合到一个图片的位置,以轮播的形式显示。可以是纯图片,也可以通过图片链接到其他网页。
配置说明
- 基本配置

转换对象:$(document.body)。
添加别名:默认。
组件属性:
放置于转换对象:内部向后附加(可选择之后、之前、内部向后附加、内部向前附加)。
修改对象位置为:$("#a2m-m-blank-box")。
如何处理转换对象:隐藏(可选择隐藏、删除、不处理)。
禁用组件:否(可选择是、否)。
循环转换:是(可选择是、否)。
参数设置:
间隔时间(ms):默认。
高度:90。
重复滚动:是
- 数据配置

数据来源:手动输入(可选择转换对象、指定对象、手动输入)。
来源对象:默认、未指定(可选择子元素、查找、下一元素、上一元素、父元素、最近元素、首元素、尾元素、未指定)。
数据项配置(循环项):
图片地址:http://p1.img.cctvpic.com/photoAlbum/page/performance/img/2015/4/2/1427940076452_670.jpg、字符串(可选择文本、超文本、值、属性、字符串、自定义)。
链接地址:http://tv.cctv.com/lm/xwlb/、字符串(可选择文本、超文本、值、属性、字符串、自定义)。
无图文本:默认、文本(可选择文本、超文本、值、属性、字符串、自定义)。
图片地址:http://p1.img.cctvpic.com/photoAlbum/page/performance/img/2015/4/2/1427940050486_291.jpg、字符串(可选择文本、超文本、值、属性、字符串、自定义)。
链接地址:默认、文本(可选择文本、超文本、值、属性、字符串、自定义)。
无图文本:默认、文本(可选择文本、超文本、值、属性、字符串、自定义)。
图片地址:http://p1.img.cctvpic.com/photoAlbum/page/performance/img/2015/4/2/1427958278404_535.jpg、字符串(可选择文本、超文本、值、属性、字符串、自定义)。
链接地址:默认、文本(可选择文本、超文本、值、属性、字符串、自定义)。
无图文本:默认、文本(可选择文本、超文本、值、属性、字符串、自定义)。
图片地址:http://p1.img.cctvpic.com/photoAlbum/page/performance/img/2015/4/2/1427958474086_595.jpg、字符串(可选择文本、超文本、值、属性、字符串、自定义)。
链接地址:默认、文本(可选择文本、超文本、值、属性、字符串、自定义)。
无图文本:默认、文本(可选择文本、超文本、值、属性、字符串、自定义)。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:不添加。
转换效果


将转换前和转换后进行对比,转换多个图片以轮播的形式呈现,节省了空间,显得简洁美观。
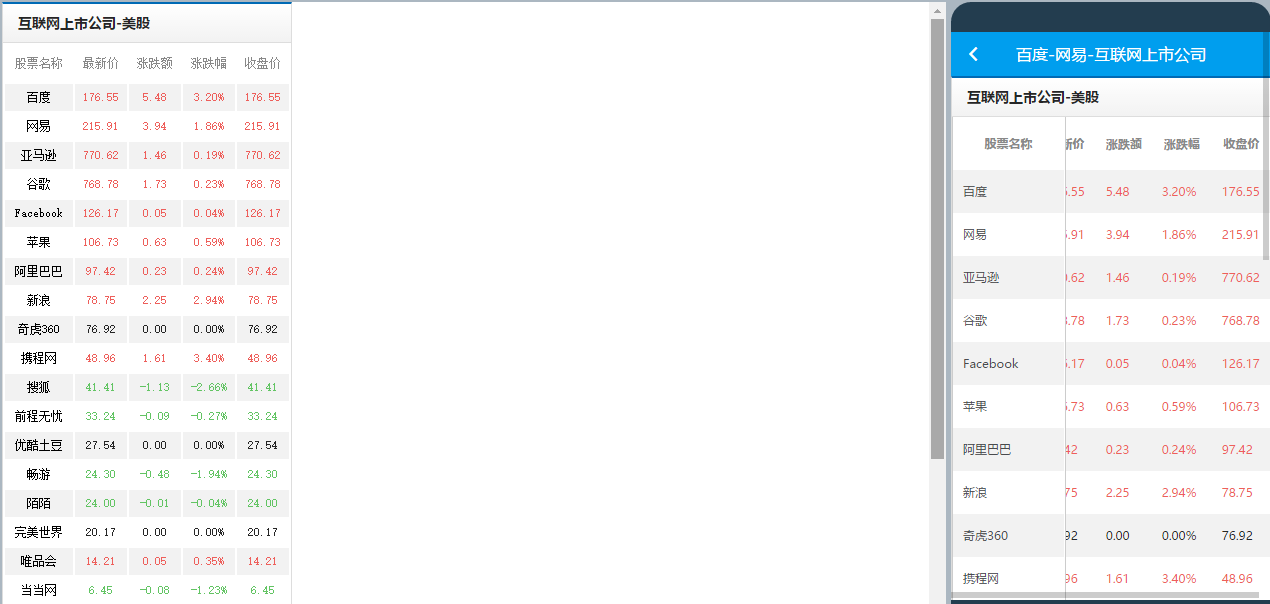
table-2d二维表格
功能说明
转换后二维表适合在手机上查看和操作,同时又没丢失二维表原有的特性。
配置说明
- 基本配置

转换对象:$("table.new_stock_table")。
添加别名:默认。
组件属性:
放置于转换对象:之后(可选择之后、之前、内部向后附加、内部向前附加)。
修改位置对象为:留空。
如何处理转换对象:隐藏(可选择隐藏、删除、不处理)。
禁用组件:否(可选择是、否)。
循环转换:是(可选择是、否)。
- 数据配置

无数据配置。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
转换效果

将转换前和转换后的效果图进行比较,转换后的页面能呈现二维表的全部内容,同时没有丢失二维表原有的特性,使二维表适合在手机上查看和操作。
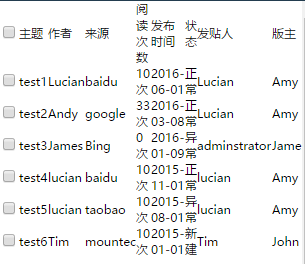
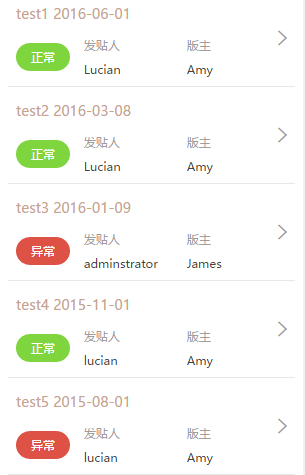
table-list表列表
功能说明
将电脑的表视图转换为适应手机界面的表视图。
配置说明
- 基本配置

转换对象:$("table.x-table-list")。
添加别名:默认。
组件属性:
放置于转换对象:之后(可选择之后、之前、内部向后附加、内部向前附加)。
修改位置对象为:留空。
如何处理转换对象:隐藏(可选择隐藏、删除、不处理)。
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
参数设置:
有标题行:是(可选择是、否)。
设为标题的列:第2列、第6列。
重要内容列:第7列。
其他标题列1:第8列。
其他标题列2:第9列。
隐藏列:第1列。
显示详细信息:是(可选择是、否)。
清除杂行:是(可选择是、否)。
功能设置:
有删除功能:否(可选择是、否)。
含链接的列:无。
链接打开方式:当前窗口(可选择当前窗口、新建窗口)。
重要列匹配文字的背景颜色设置:正常设为绿色,异常设为红色。
主题:
样式选择:样式1(可选择默认、样式1)。
- 数据配置

无数据配置。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
转换效果


将转换前和转换后的效果图进行对比,转换后的信息更加简明,更适合手机查看和操作。
table-view表视图
功能说明
将电脑的表视图转换为适应手机界面的表视图。
配置说明
- 基本配置

转换对象:$("table.a")。
添加别名:默认。
组件属性:
放置于转换对象:内部向后附加(可选择之后、之前、内部向后附加、内部向前附加)。
修改位置对象为:$(document.body)。
如何处理转换对象:不处理(可选择隐藏、删除、不处理)。
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
参数设置:
键值对列数:2列(可选择2-4列)。
是否折叠:是(可选择是、否)。
不折叠的行数:4列(可选择1~5列)。
- 数据配置

无数据配置。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
转换效果


将转换前和转换后的效果图进行对比,转换后更加适合手机操作。
tabs选项卡
功能说明
转换后手机页面能显示更多的内容,同时又能避免由于内容过多而造成页面布局不合理,从而使用户体验得以提升。
配置说明
- 基本配置

转换对象:$("div.col-right")。
添加别名:默认。
组件属性:
放置于转换对象:内部向后附加(可选择之后、之前、内部向后附加、内部向前附加)。
修改位置对象为:$(document.body)。
如何处理转换对象:不处理(可选择隐藏、删除、不处理)。
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
参数配置:
默认显示:第2个(可选择第1~5个)。
- 数据配置

数据来源:转换对象(可选择转换对象、指定对象、手动输入)。
来源对象:默认、查找(可选择子元素、查找、下一元素、上一元素、父元素、最近元素、首元素、尾元素、未指定)、.column-market, .column-oversea-information, .column-latest-news。
数据项配置:
标签名称:.arrow、文本(可选择文本、超文本、值、属性、字符串、自定义)。
内容:.bd、超文本(可选择文本、超文本、值、属性、字符串、自定义)。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
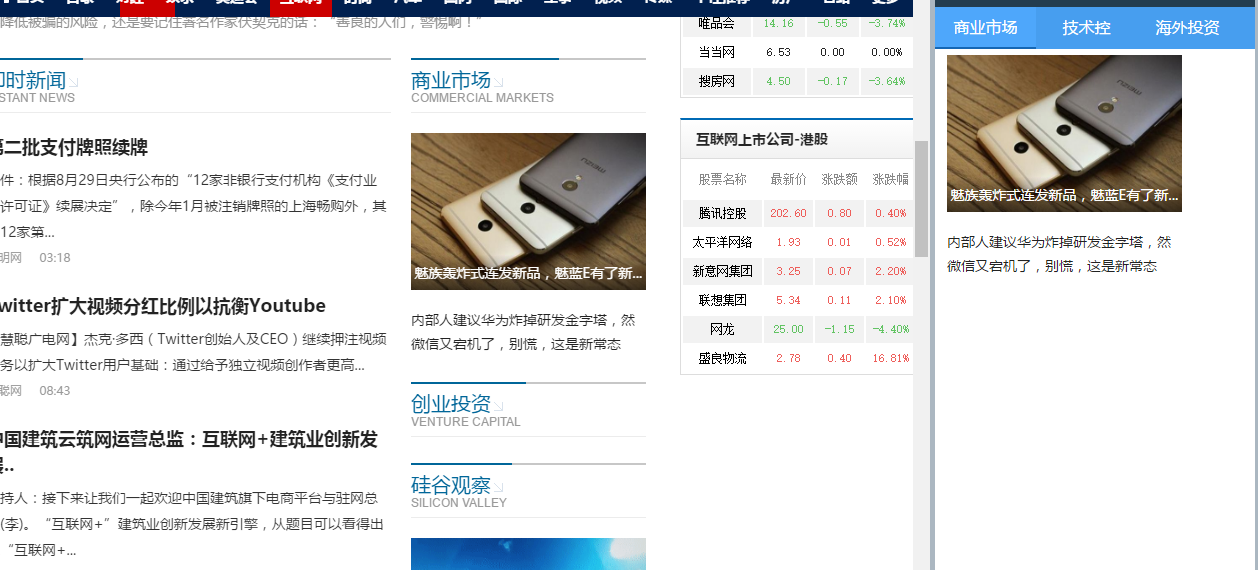
转换效果

将转换前和转换后的效果图进行比较,转换后的手机页面能显示更多的内容,同时页面布局也没有变得不合理,从而使用户体验得以提升。
tabs-dynamic选项卡-动态请求数据
功能说明
转换后手机页面能显示更多的内容,同时又能避免由于内容过多而造成页面布局不合理,从而使用户体验得以提升。
配置说明
- 基本配置

转换对象:默认。
添加别名:默认。
组件属性:
放置于转换对象:之后(可选择之后、之前、内部向后附加、内部向前附加)。
修改位置对象为:。
如何处理转换对象:不处理(可选择隐藏、删除、不处理)。
禁用组件:否(可选择是、否)。
循环转换:是(可选择是、否)。
参数配置:
默认显示:第1个(可选择第1~8个)。
内容容器对象:。
等待时间(单位毫秒):100。
- 数据配置

数据来源:手动输入(可选择转换对象、指定对象、手动输入)。
来源对象:默认、子元素(可选择子元素、查找、下一元素、上一元素、父元素、最近元素、首元素、尾元素、未指定)、留空。
数据项配置:
标签名称:下一步、文本(可选择文本、超文本、值、属性、字符串、自定义)。
事件对象:。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
转换效果


转换后手机页面呈现的风格不同。通过风格主题组件可更改页面整体风格,丰富了页面的显示风格。
tabs选项卡
功能说明
转换后手机页面能显示更多的内容,同时又能避免由于内容过多而造成页面布局不合理,从而使用户体验得以提升。
配置说明
- 基本配置

转换对象:$("div.col-right")。
添加别名:默认。
组件属性:
放置于转换对象:内部向后附加(可选择之后、之前、内部向后附加、内部向前附加)。
修改位置对象为:#a2m-m-blank-box。
如何处理转换对象:不处理(可选择隐藏、删除、不处理)。
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
参数配置:
默认显示:第1个(可选择第1~5个)。
- 数据配置

数据来源:转换对象(可选择转换对象、指定对象、手动输入)。
来源对象:默认、查找(可选择子元素、查找、下一元素、上一元素、父元素、最近元素、首元素、尾元素、未指定)、.column-market, .column-technologies, .column-oversea-information。
数据项配置:
标签名称:.arrow、文本(可选择文本、超文本、值、属性、字符串、自定义)。
内容:.bd、超文本(可选择文本、超文本、值、属性、字符串、自定义)。
标签链接:留空、文本(可选择文本、超文本、值、属性、字符串、自定义)。
事件对象:留空。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
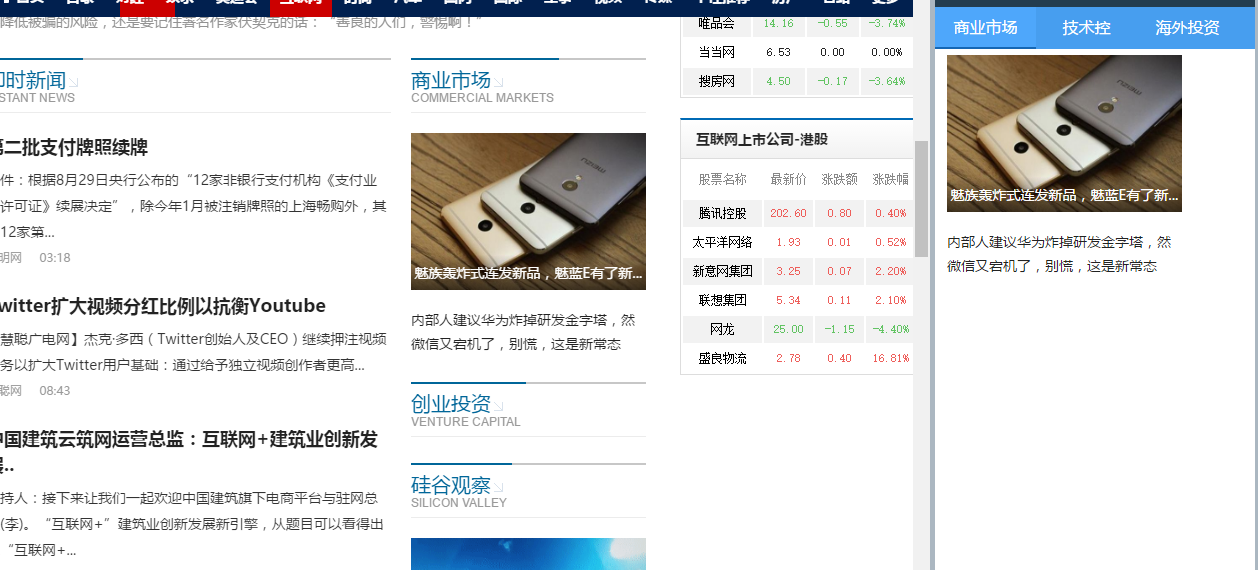
转换效果

将转换前和转换后的效果图进行比较,转换后的手机页面能显示更多的内容,同时页面布局也没有变得不合理,从而使用户体验得以提升。
theme风格主题
功能说明
用于更换页面转换后的显示风格,便于对页面应用专门设计的主题风格。
配置说明
- 基本配置

转换对象:默认。
添加别名:默认。
组件属性:
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
参数配置:
主题:ios风格(可选择ios风格、android风格)。
- 数据配置

无数据配置。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
转换效果


转换后手机页面呈现的风格不同。通过风格主题组件可更改页面整体风格,丰富了页面的显示风格。
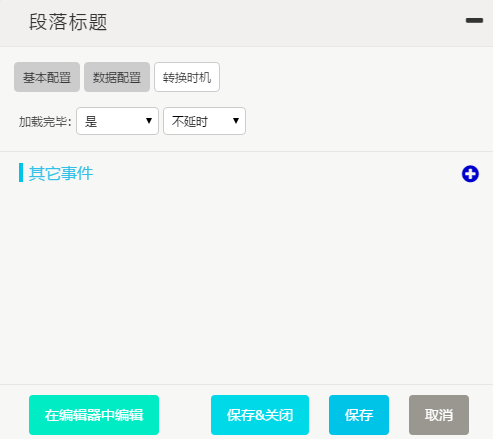
titlebar段落标题
功能说明
为段落增添标题,使段落内容更加清晰和规范。
配置说明
- 基本配置

转换对象:$(document.body)。
添加别名:默认。
组件属性:
放置于转换对象:之后(可选择之后、之前、内部向后附加、内部向前附加)。
修改位置对象为:section.remark。
如何处理转换对象:不处理(可选择隐藏、删除、不处理)。
禁用组件:否(可选择是、否)。
循环转换:是(可选择是、否)。
参数设置:
标题文字:更多。
文字大小:16px(可选择12px~22px)。
- 数据配置

无数据配置。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
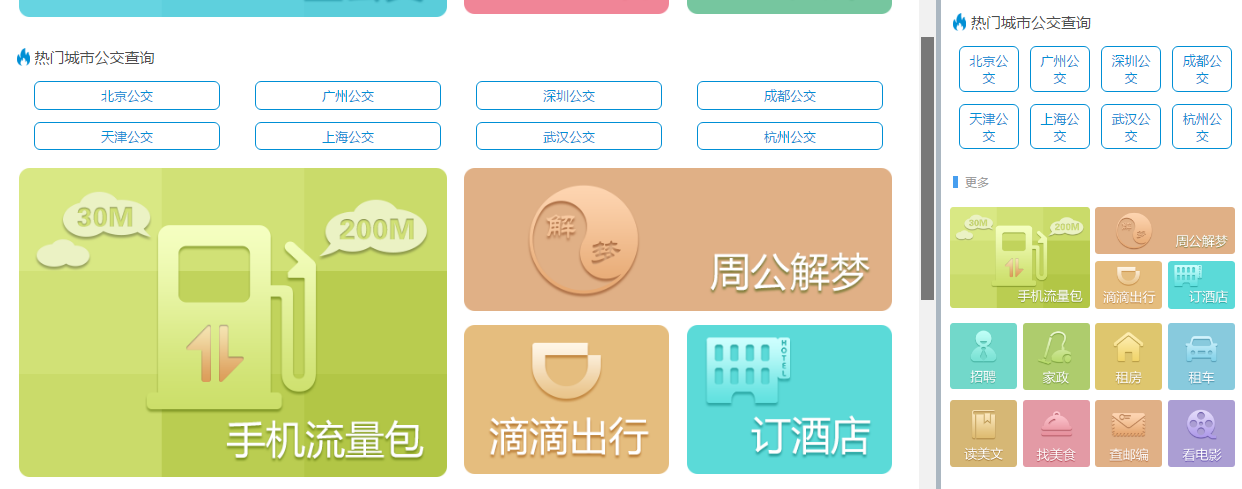
转换效果

将转换前和转换后的效果图进行比较,转换后的页面增加了标题“更多”,使得段落内容更加清晰和规范。
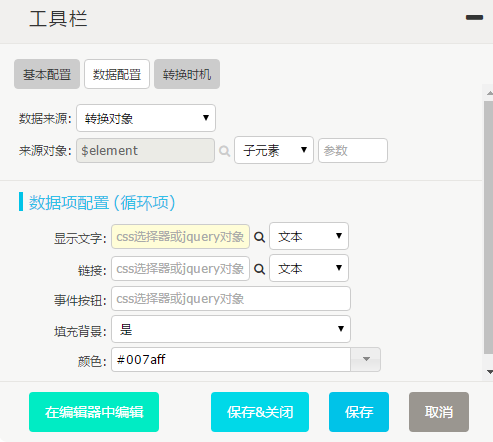
toolbar操作栏
功能说明
转换后,可丰富页面操作行为,并使页面布局更为明晰。
配置说明
- 基本配置

转换对象:$(document.body)。
添加别名:默认。
组件属性:
放置于转换对象:之后(可选择之后、之前、内部向后附加、内部向前附加)。
修改位置对象为:留空。
如何处理转换对象:不处理(可选择隐藏、删除、不处理)。
禁用组件:否(可选择是、否)。
循环转换:是(可选择是、否)。
- 数据配置

数据来源:手动输入(可选择转换对象、指定对象、手动输入)。
来源对象:默认、子元素(可选择子元素、查找、下一元素、上一元素、父元素、最近元素、首元素、尾元素、未指定)、留空。
数据项配置:
显示文字:下一步、字符串(可选择文本、超文本、值、属性、字符串、自定义)。
颜色:#E91E63。
链接:默认。
事件按钮:#IBNext。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
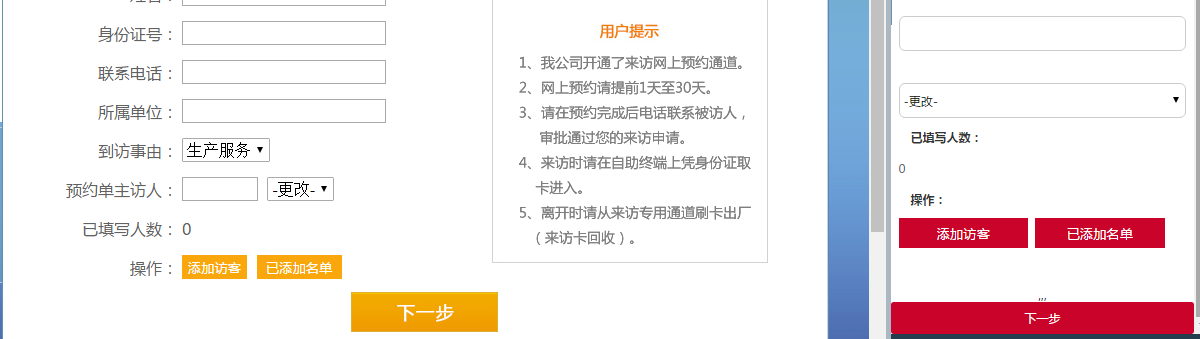
转换效果

将转换前和转换后的效果图进行比较,转换后的页面的最下方为工具栏,可见页面布局更为明晰,还能丰富页面的操作行为
treemenu树形菜单
功能说明
为手机页面提供一种多级菜单的操作方式,使呈现的网页得到了简化,提升了手机操作的简便性。
配置说明
- 基本配置

转换对象:$("div#navsecond")。
添加别名:默认。
组件属性:
放置于转换对象:内部向后附加(可选择之后、之前、内部向后附加、内部向前附加)。
修改位置对象为:$(document.body)。
如何处理转换对象:不处理(可选择隐藏、删除、不处理)。
禁用组件:否(可选择是、否)。
循环转换:否(可选择是、否)。
参数设置:
动画切换:是(可选择是、否)。
层叠索引:200。
ajax设置:
使用ajax:否(可选择是、否)。
- 数据配置

无数据配置。
- 转换时机

加载完毕:是(可选择是、否)、不延时(可选择不延时、延时)。
其它事件:无。
- 在编辑器中编辑 在getData函数中写入如下代码。

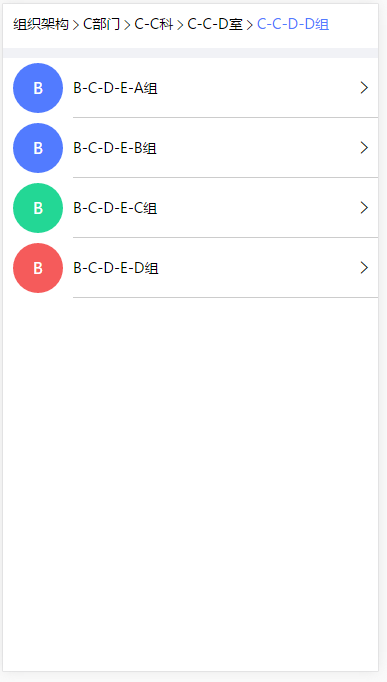
转换效果

在转换后的页面中点击展开可看到多级列表效果,简化了转换前的网页显示形式,便于手机上的操作。